Prototypal inheritance - Javascript weekly
Prototypal inheritance - Javascript weekly
In this article, we will see what is a prototypal inheritance in javascript. Prototypal inheritance - Javascript weekly
Curring in Javascript - Javascript weekly
Closures in Javascript - Javascript Weekly
Understanding Generators in Javascript
In Object-Oriented Programming, there is a concept called Inheritance, in which a child object inherits all the properties of the parent.
In Functional Programming like Javascript, we use the same concept as Prototypal inheritance and prototype chain.
What is Prototype Inheritance?
Firstly, there is the main difference between Object-oriented Inheritance and Javascript Prototypal Inheritance.
Unlike Object in OOPS, Javascript Object doesn’t have type or class to inherit. But, javascript has a concept called prototype. that’s the main difference
we will see the implementation of prototypal inheritance with a real-world example.
Real-World Example
Scenario
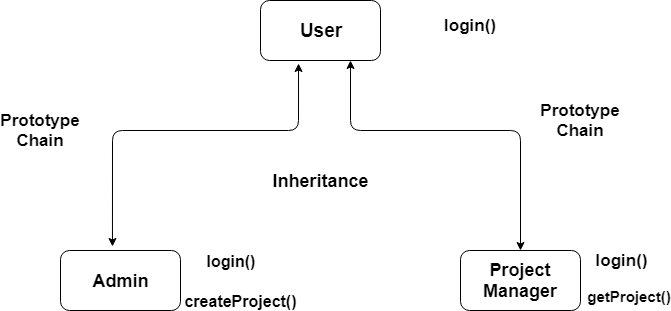
Let’s say that you are building an application where the users are authorized based on role.
For example, the Admin can only able to create a project. Project Manager can able to access the project. But, all the users have few things in common. For example, login, etc
In this scenario, we can use prototypal inheritance and prototype chain.

Firstly, just like a normal function. we create a function called User which is a Constructor (Note: In Javascript Constructor is nothing but a normal function)
function User(name, age) {
this.name = name;
this.age = age;
}After that, create a method called login in the constructor function. the way to create it by using Prototype.
User.prototype.login = function () {
console.log("logging in");
};After that, create an instance of User with a name called admin and project manager
let admin = new User("admin", 40);
let projectManager = new User("pm", 35);we are creating an instance of User with a new keyword.
If we call the function login in admin and project manager, we will see something like this

the reason being is, admin and project manager has a prototypal inherited from the user.
To prove it, check if admin and project manager has login property or not.
console.log(admin.hasOwnProperty('login'));it will return false, the reason is login is inherited from the parent.
Complete Code:
function User(name, age) {
this.name = name;
this.age = age;
}
User.prototype.login = function () {
console.log("logging in");
};
let admin = new User("admin", 40);
admin.createProject = function () {
console.log("project is created");
};
console.log(admin.hasOwnProperty("login"));
admin.login();
admin.createProject();
let projectManager = new User("pm", 35);
projectManager.login();Conclusion
That is to say, Prototypal inheritance and prototype chains are one of the powerful features in javascript.
That’s it for this article, we will see more core concepts of Javascript in upcoming articles.
Until then, Happy Coding :-)