Currying in Javascript - Javascript weekly
Currying in Javascript - Javascript weekly
In this article, we will see what is currying and why we need it. Currying in Javascript - Javascript weekly
What is Currying in Javascript?
Currying in Javascript is nothing but changing a function with multiple arguments to a function which takes only one argument.
you can ask me, how it’s possible to do?. let’s try to understand this concept with an example.
let getUser = (firstname, lastname, age) => {
console.log(
"Hi, My Name is " + firstname + " " + lastname + " and Age is " + age
);
};
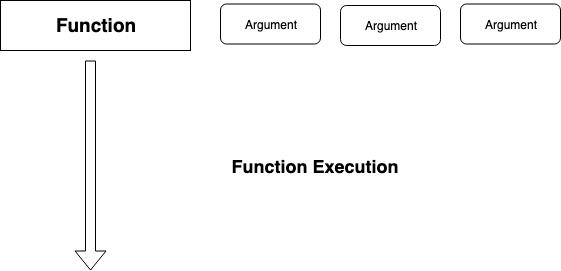
getUser("John", "Sonmez", 25);consider the above function which takes multiple arguments and print the values in the output

Instead of doing it that way, we can curry the function and takes the argument one by one.
For Example,
function getuserCurry(firstname) {
return function (lastname) {
return function (age) {
console.log(
"Hi, My Name is " + firstname + " " + lastname + " and Age is " + age
);
};
};
}
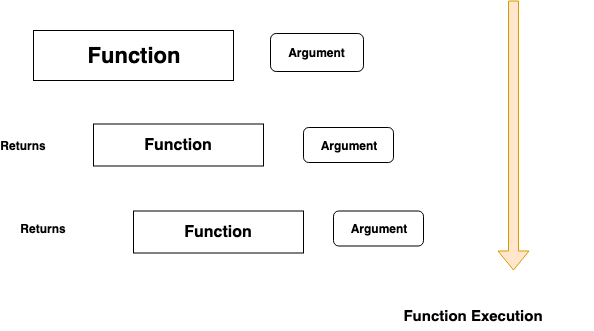
getuserCurry("Curry")("Function")(22);In the above function, we take one argument at a time and return a function which takes an another argument. it goes on until there is no argument to pass.
curry functions retains the state of the variable in it. it is called as Closure in javascript.

That’s cool. But, why do we need currying in Javascript if we can do that in multiple arguments.
Let’s understand this with a real time use case.
Currying - real time use case
Let’s say that you fetch a data something like this
let users = [
{
id: 1,
name: "John",
age: 22,
},
{
id: 2,
name: "Peters",
age: 23,
},
{
id: 3,
name: "Smith",
age: 24,
},
{
id: 4,
name: "Woakes",
age: 25,
},
];In the above data, you need to fetch id from the array of objects. you can simply use map function to simply interate over it and get the id’s from it
users = users.map((item) => item.id);it will return an array of ids. what happens if we need to do the same functionality again for another array of objects
let names = [
{
id: 5,
name: "dfdsfds",
age: 22,
},
{
id: 6,
name: "ewrwer",
age: 23,
},
{
id: 7,
name: "retretret",
age: 24,
},
{
id: 8,
name: "tyryt",
age: 25,
},
];you need to do the same loop and get only the ids from it. you can simplify this way by using curry
const get = function (property) {
return function (object) {
return object[property];
};
};Define a function which takes one argument at time and return a function inside of it which takes an another argument.(which is basically a closure).
Now, you need to call the function get() which will return a function.
const getId = get("id");After that, you need to pass the function inside the map loop which will get you all the id’s
let userids = users.map(getId);
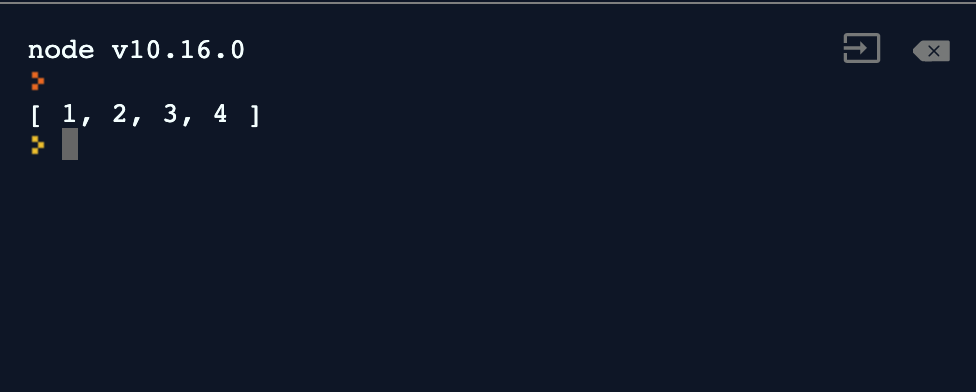
console.log("userids", userids);it will print output something like this

Now, you can run the following function to the second array of object. no need to rewrite again.
const namelist = names.map(getId);
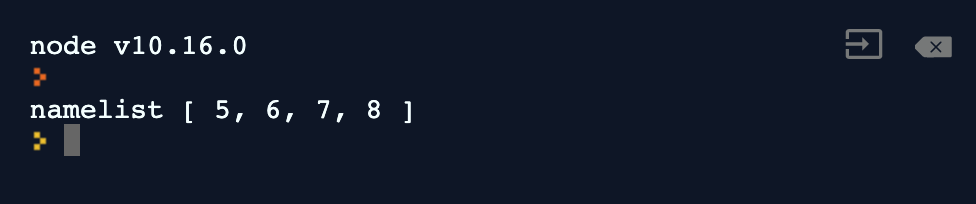
console.log("namelist", namelist);output will be

That’s one the real time use cases where you can apply the curry in javascript.
Currying Use Cases
- Function Composition - function composition is an important concept in javascript which needs a complete post. In simple terms, it is a way to combine two or more functions to return the result. For Ex, result = a( b(x) ) where b(x) is a function which returns a result.Further, the result will be passed as a argument to a function.
- First-class function - you can be able to create a first class function. first class function is nothing but a function can be passed as an argument.
currying is an important concept in Functional programming paradigms. it is used along with Partial application and Function Composition.
we will see what are Partial Application and Function Composition in upcoming articles.
Until then, Happy Coding :-)
If you want to learn Functional Programming for JavaScript.
you can read the Kyle Simpson Functional Programming book which is a great book . Also,
