What are Web Hooks ? How Web Hook works ?
What are Web Hooks ? How Web Hook works ?
In this article, we will see what are web hooks and how web hook works
According to wikipedia,
A webhook is a method of augmenting or altering the behavior of a web page, or web application, with custom callbacks. These callbacks may be maintained, modified, and managed by third-party users and developers who may not necessarily be affiliated with the originating website or applicationconfusing..right?
Let’s understand this concept with an analogy. Let’s assume you are a bank manager and you are hiring an assistant to get you updated with the information and event happens in the bank
Two people sign up for the interview; two very different people.
- There’s Mr.A (a.k.a API), a very efficient assistant, who gives you answers – when you ask him. So if you call him up and ask him “Hey! What’s the update today? Thanks!”, you’ll get the numbers that you’re looking for.
- Then there’s Mr. B (aka Webhooks), who does things a bit differently. As soon as something happens, he automatically sends you a message saying, “Hey! This is what happened today! . Here’s more information about that! . And oh, you’re welcome!”, without you asking for it.
The question: Whom will you hire?
The answer is quite obvious, isn’t it? . So, that’s the purpose of Web Hooks
How Web Hooks work?
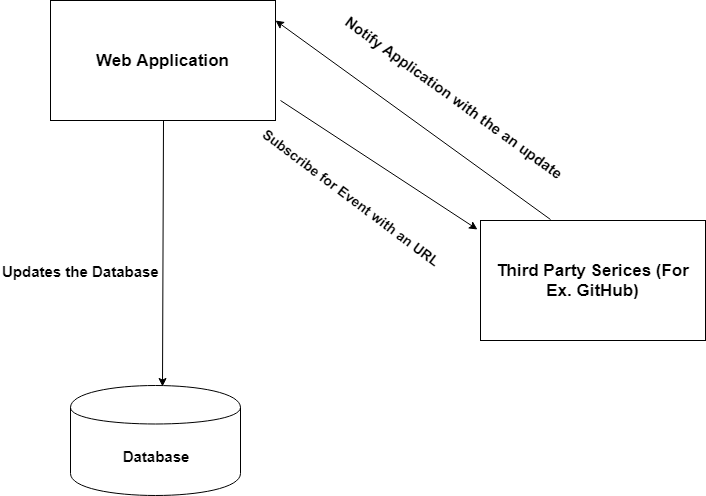
Imagine a doorbell system - with a button near the door, and a bell in your living room.
When a visitor pushes the button near the door, you can hear the doorbell ring, which tells you that someone is at the door, which is nothing but a signal sent from the button to the doorbell.
Webhooks works in the same concept. The entrance door is a third-party app(web hook provider) which sends a signal when a specified event occurs and the bell in your living room is what is called as “listener”. The listener is the URL which received the webhooks and performs a predefined action after that.
Web Hooks are basically a HTTP callbacks which are user defined. It get triggered by specific events. Whenever a trigger event occurs in a third-party services, webhooks sees the event, collects the data, and sends it to the URL specified by you in the form of HTTP request.
Web Hooks Real life Examples :
Let’s take a real time example where we can use Web Hooks. Let’s say you want to get an update or notification whenever you commit to your GitHub repository.
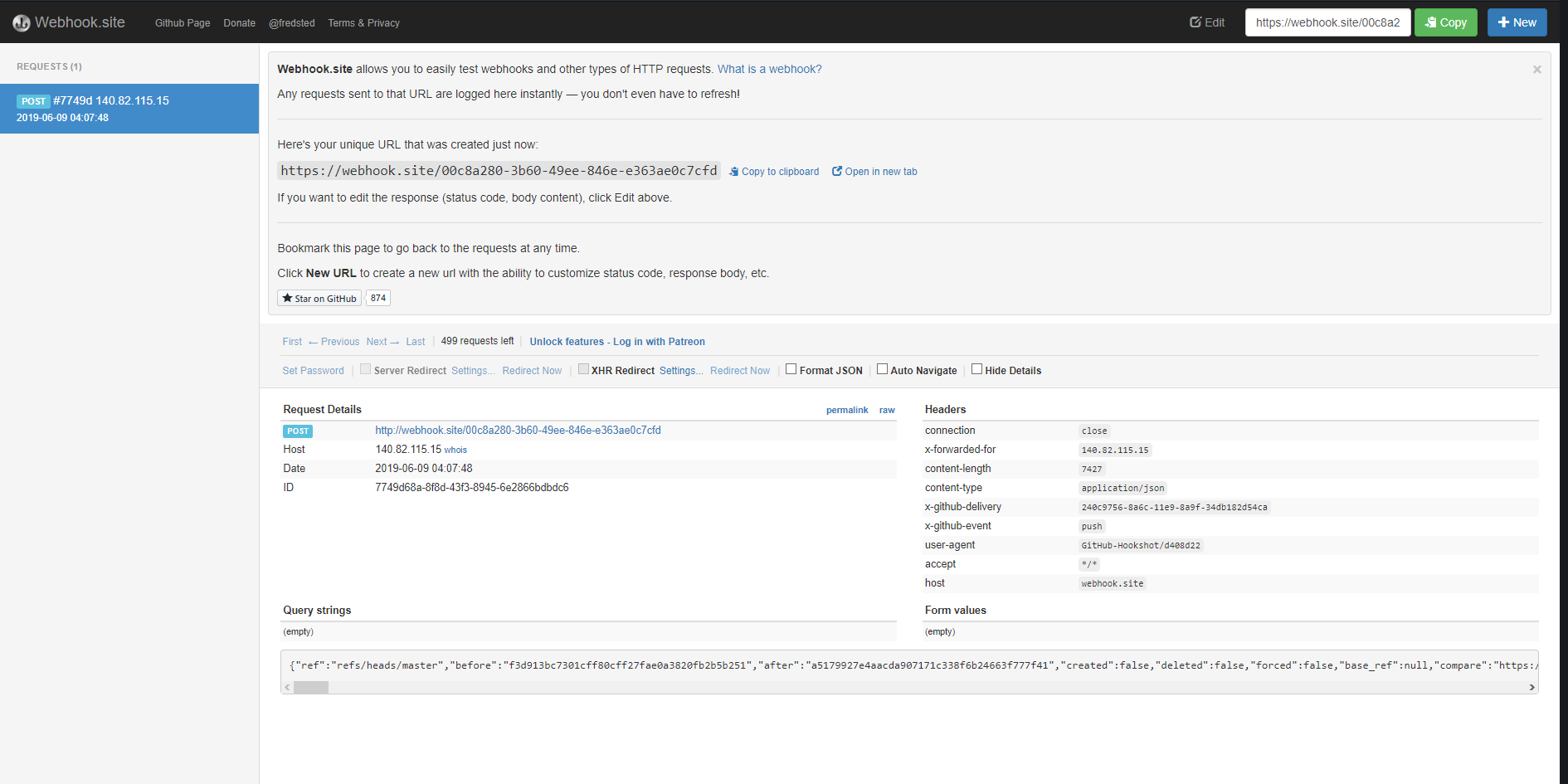
To Test the concept of WebHooks, we will use a site called https://webhook.site . Once you visit the site, you can get a URL which you can add it to you GitHub repository as a WebHook URL
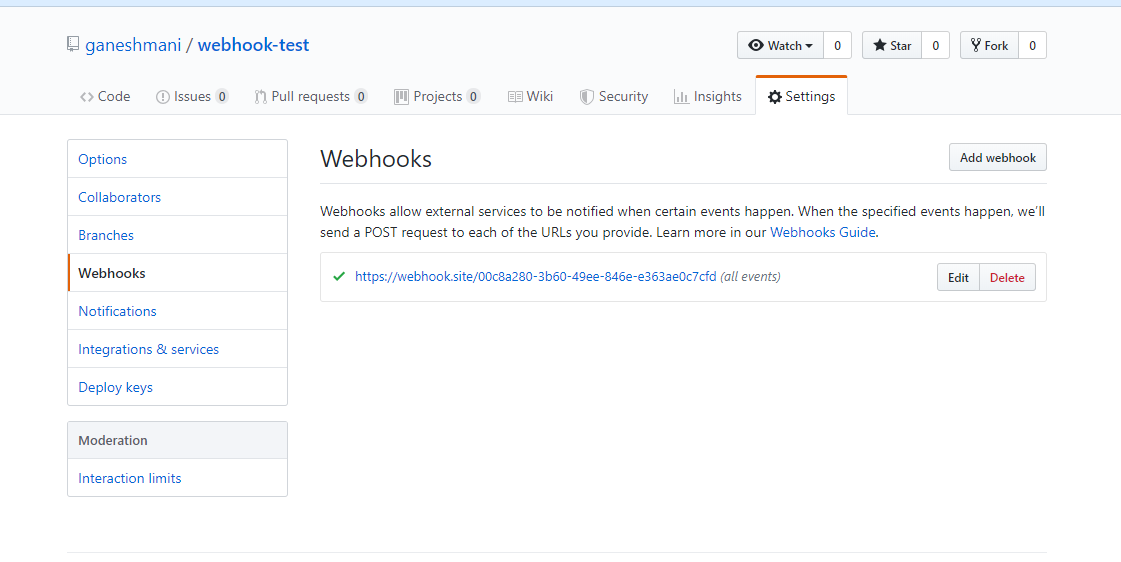
Add the URL in the Web Hooks of GitHub page.
Now, whenever you commit to the particular repository, you will get a response in the site.
This is How Web Hooks Works.. Pretty simple..Right? .
But so powerful concept which solves some important problem in the Software Engineering.
Ok. Let’s Catch Up in an another article. Until then, Happy Hacking :-)
Recent Articles :