Nginx for Front-end Developers
Nginx for Front-end Developers
This article is to explain Nginx for Front-end Developers in a much simpler way
Nginx is a powerful and high-effiency web server which primarily solves the problem of C10k problem. It can serve the data with blazing speed. we can use Nginx for other purposes also like reverse proxying,load balancing and caching files.
You can ask me why I need to learn about Nginx as a front end developer . In a Modern Front end development world, everything that you work on frontend compiled into a single HTML,JS and css file. So, It will be useful to know how the web server handles your files in production.
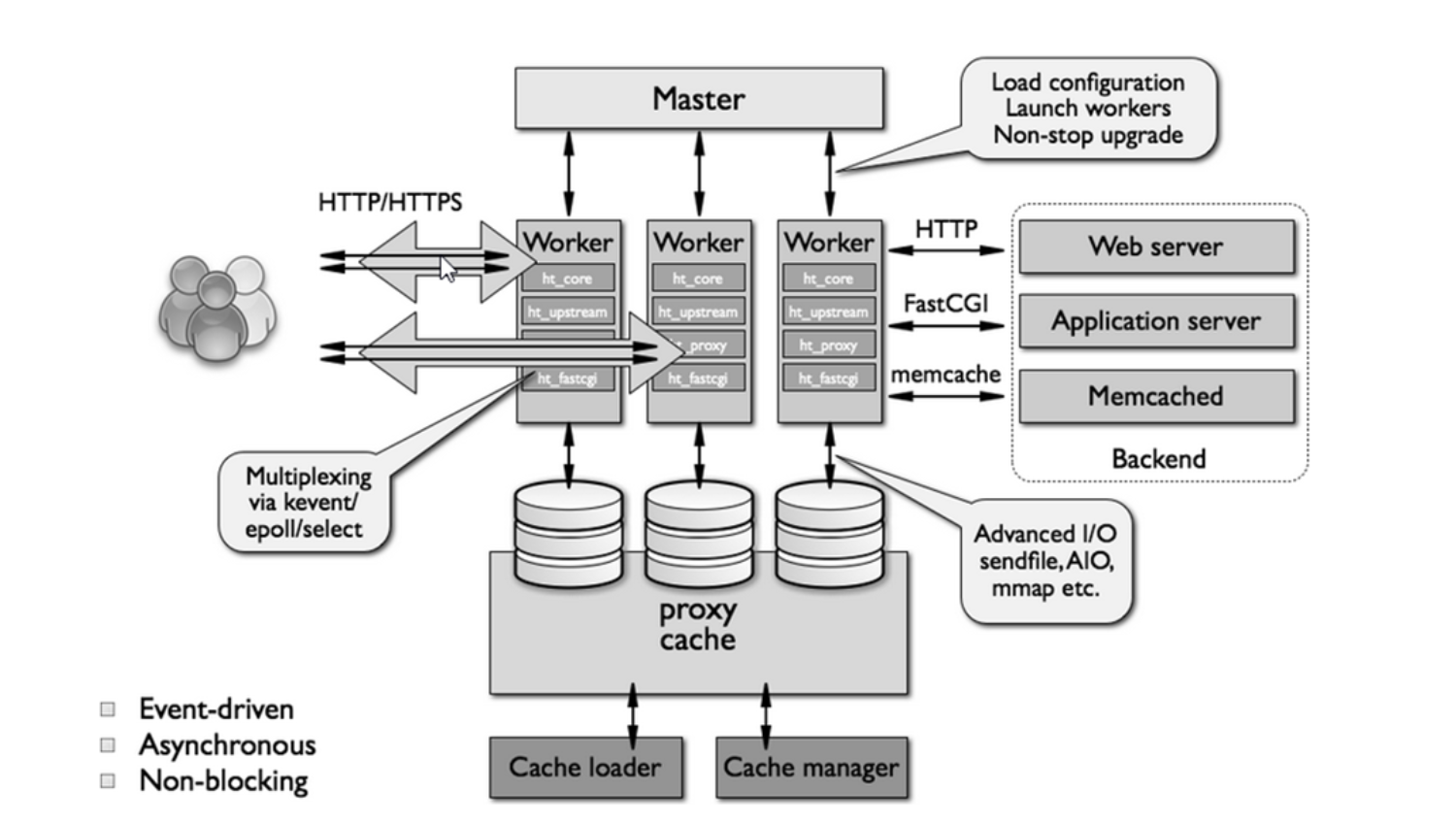
Nginx Architecture:
The basic nginx architecture consists of a master process and its workers. The master is supposed to read the configuration file and maintain worker processes, while workers do the actual processing of requests.

Nginx is a Master- slave , Event-driven and Non-Blocking architecture.
- Master - Master is reponsible for maintaining and validating the configurations. it is also reponsible for creating and terminating the worker processes.
- Worker - worker processes are responsible for handling the request in the shared socket. every worker process can handle thousands of requests since the processes are single-threaded and non-blocking
- Cache Loader - cache loader updates the worker instance with the data exists in the disk according to the request meta-data.
- Cache Manager - cache manager is responsible for validating and configuring the cache expiry
Nginx Installation:
Let’s see how we can install nginx in development machine. i am using macOS. feel free to install in linux,windows.
To Install nginx in mac,you need to have Homebrew installed on your machine.
Note : For Ubuntu or windows, please follow this official installation guide
$ brew install nginx
$ nginx -vNow , you can able to see something like this in screen

and to check the web server running, run http://localhost:8080 in the browser. you should see the nginx default page

Voila !!!!! we have successfully installed nginx in local machine.
Now we will see how to deploy an React application using nginx server. we will be deploying a Random Quote generator application from Shante Autsin
Source code : https://github.com/ShanteDenise/React-Random-Quote-Generator
Deploy App using nginx server
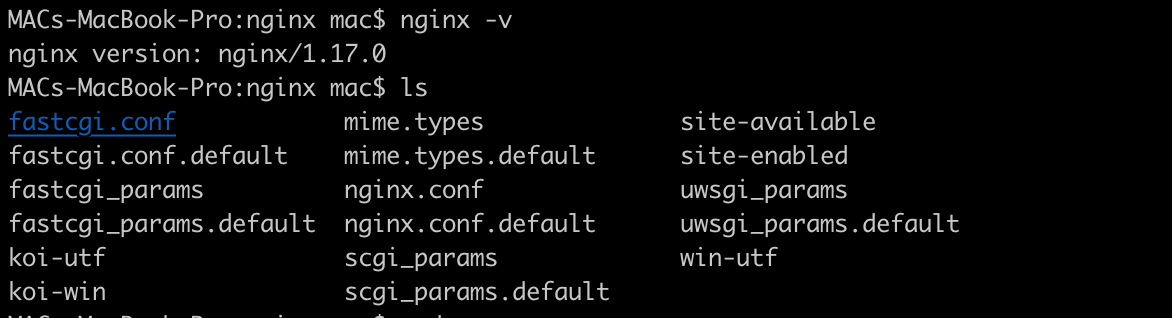
After installing nginx in the machine, we can access the nginx configuration file in /usr/local/etc/nginx location.you can see the files and directory in the nginx as follows

Before configuring the server. we need to build the react application and move the files to nginx directory.
In macOS , default file location for nginx is /usr/local/var/www . you need to move the build in to the nginx folder.
$ sudo mv -v /<build directory> /usr/local/var/www/demoAfter that, we need to configure the server in the nginx.conf file
$ sudo nano nginx.confMainly, there are two blocks in the nginx configuration file. http and server block. nginx configuration file will only have one http block and we can create serveral server blocks inside http block. we will see the directive and block concept of nginx in an another article.
Add the following code in the configuration file
http {
...
server {
listen 8080;
server_name localhost;
location / {
root /var/www/demo;
index index.html index.htm;
}After that, you need to restart the nginx service.
$ sudo brew services restart nginxFinally, run the localhost:8080 in the browser and you will see the application running something like this.

Random Quote Generator
Yayy!!!.. Now the application running using the nginx web server.
In next article , we will see how nginx works and how we can customize the nginx server.until then Happy Coding!!!
To Know more about web development