Nginx for Front-end Developers - Load Balancers
Nginx for Front-end Developers - Load Balancers
In this article we will see, Nginx for Front-end Developers - Load Balancers. this is a Part three of Nginx for Front-end Developers. To read the Previous articles
Above all , Load balancers are an important feature in Nginx. we will see how to configure it in this article.
What is Load Balancing?
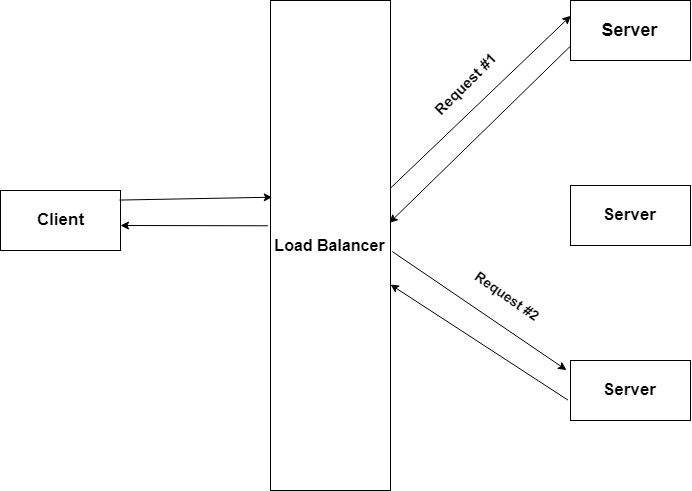
Load Balancing is nothing but distributing the traffic to different servers.
Mainly, there are three mechanism with which the nginx distributes the request to the speicifed server.
Load Balancing Mechanism
- Round - Robin - this mechanism distributes the request to the server according to the server weight.
upstream backend {
# no load balancing method is specified for Round Robin
server backend1.example.com;
server backend2.example.com;
}- Least - Connection - this mechanism distributs the request to the server which has a least active connection
upstream backend {
least_conn;
server backend1.example.com;
server backend2.example.com;
}- IP - Hash - The server to which a request is sent is determined from the client IP address. In this case, either the first three octets of the IPv4 address or the whole IPv6 address are used to calculate the hash value. The method guarantees that requests from the same address get to the same server unless it is not available.
upstream backend {
ip_hash;
server backend1.example.com;
server backend2.example.com;
}upstream is the keyword used to specify the load balancer in nginx configuration.
Configuring Load Balancer in nginx
we are going to load balance the request to three different servers using the nginx load balancer.
Further, create a three simple node server with different ports and run the server.
First Server - app.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Welcome to Server 1");
});
app.listen(3000, () => {
console.log("app is listening to port 3000");
});Second Server - app.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Welcome to server 3");
});
app.listen(3001, () => {
console.log("app is listening to port 3002");
});Third Server - app.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("app is running in server 2");
});
app.listen(3002, () => {
console.log("app is listening to port 3001");
});Meanwhile , Run all the servers with the following command
$ node app.jsNow, servers are running. After that, you need to configure nginx to load balance between these severs.
I assume that you have already installed nginx and configured it before. if you are not, please follow this article before continuing.
create a file called node-app in the /etc/nginx/sites-available.
(Note : I am using Ubuntu , the nginx file location is different for other operating systems)
upstream backend {
server 127.0.0.1:3000;
server 127.0.0.1:3001;
server 127.0.0.1:3002;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass "http://backend";
}
}there are two directive that you need to note.
- upstream - upstream is a directive to define the load balancer with contains the server name of the load balancing servers
- server - it contains the server configuration and proxy_pass which contains the upstream load balancer
After that, you need to move the file from sites-available to sites-enabled
$ sudo ln -s /etc/nginx/sites-available/node-app /etc/nginx/sites-enabledSimilarly , restart the nginx service
$ sudo service nginx restartOnce the nginx service resstarted successfully. visit the http://localhost in the browser
In conclusion , that’s how the nginx load balance between different servers.
To sum up, this article series covered Nginx Setup , Basic Configuration and Nginx Load Balancer
Reference :