Top 8 React UI libraries to use in 2020
Top 8 React UI libraries to use in 2020
In this article, we will see top 8 react libraries that are commonly used in the community. Top 8 React UI libraries to use in 2020.
Disclaimer : the list is based on the use case for most of the applications. feel free to comment if i missed anything in the list.
Recent Article,
React packages that improved my productivity in 2019
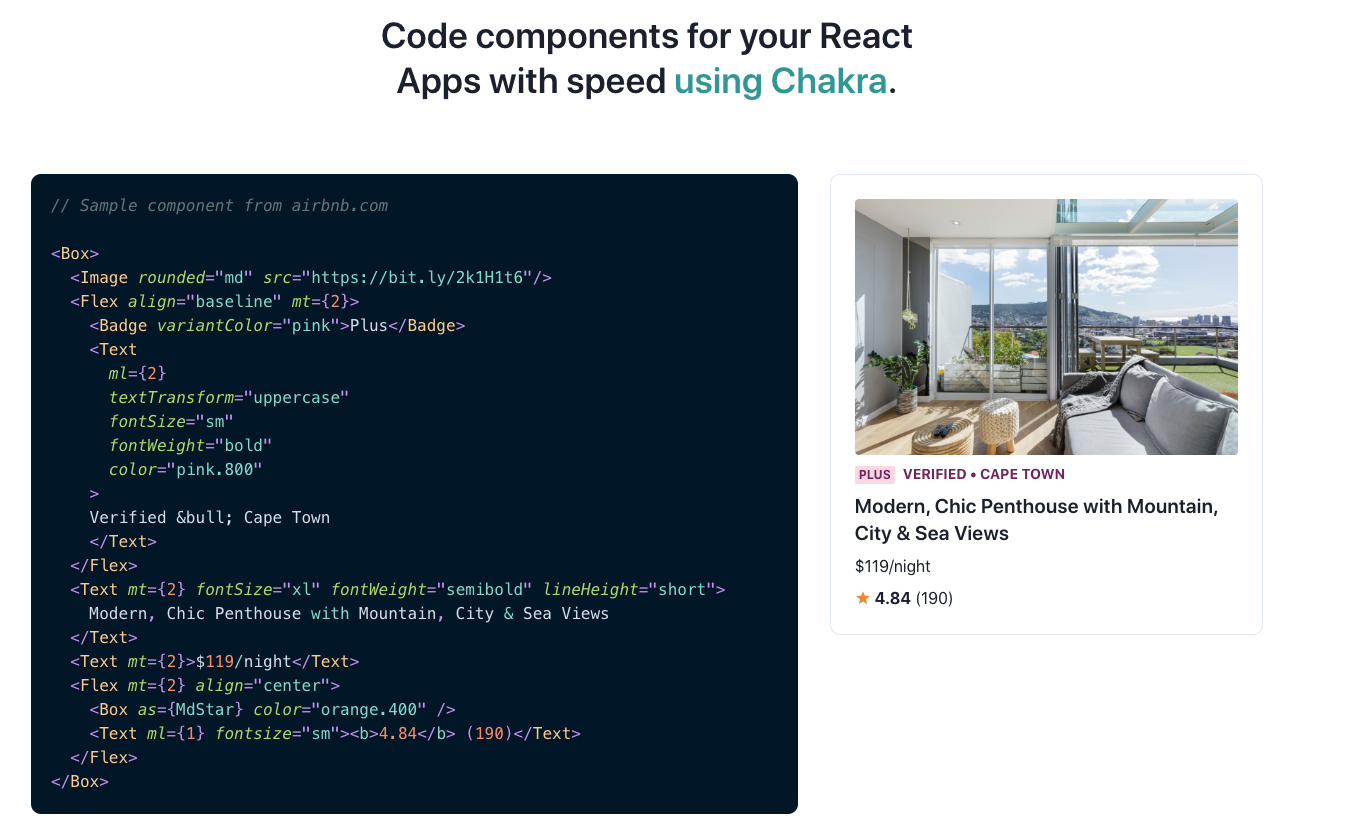
Chakra UI
Mainly, Chakra UI is getting popular these days due to its composable components concept.
Using Chakra UI, you can build a completely accessible and composable react applications. Accessibility is in built when you use ChakraUI.
if you want to build a design system. i highly recommend to go with chakraUI as it solves lots of problem in-built.

Semantic UI
semanticUI is a awesome library which uses javascript and CSS to provide a great design.
but, semantic UI is not a 100% compatible with react.
So, there comes the semantic UI react which is specifically for react application development.
Semantic UI is a great option if you are tired of using bootstrap with react.

Ant Design
it provides full fledged components library which provides us more than 50 components.
ant design follows their own design language which was created by the team itself.
Ant design is a great option if you want to a quick way of building react component without spending much time on it.
But the problem with that is, Unlike ChakraUI, if you want to customize some react components on your own.
it is very difficult to achieve that with ant design.
For example, let’s say that you want to build a date picker with custom icon button. it is very hard to achieve the accessibility on that component.
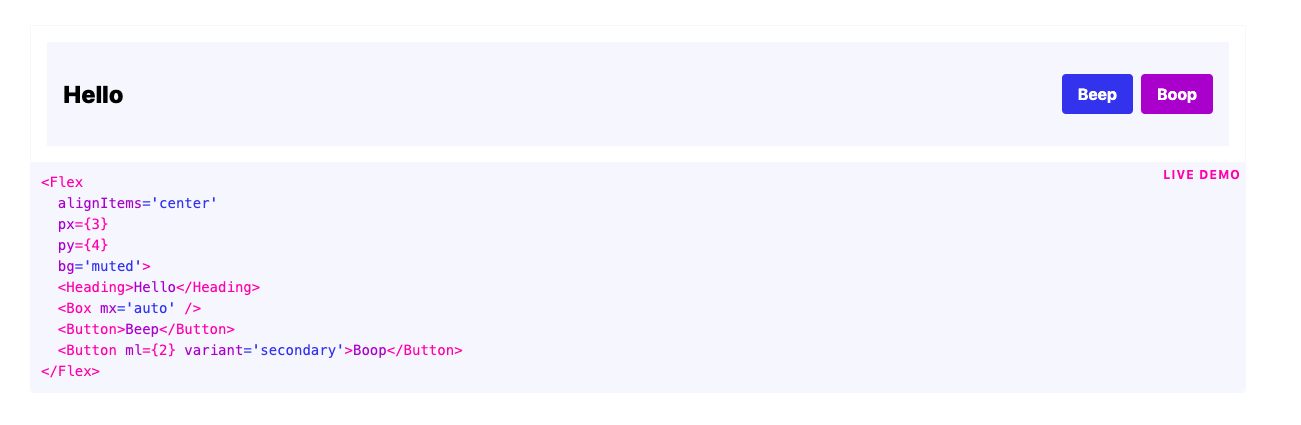
Rebass
Basically, Rebass is a tiny UI library which can create a composable component using a styled system library
it is like also Chakra ui which provides us the primitive elements like button,box and image etc.
Using that, we can build a powerful react components.

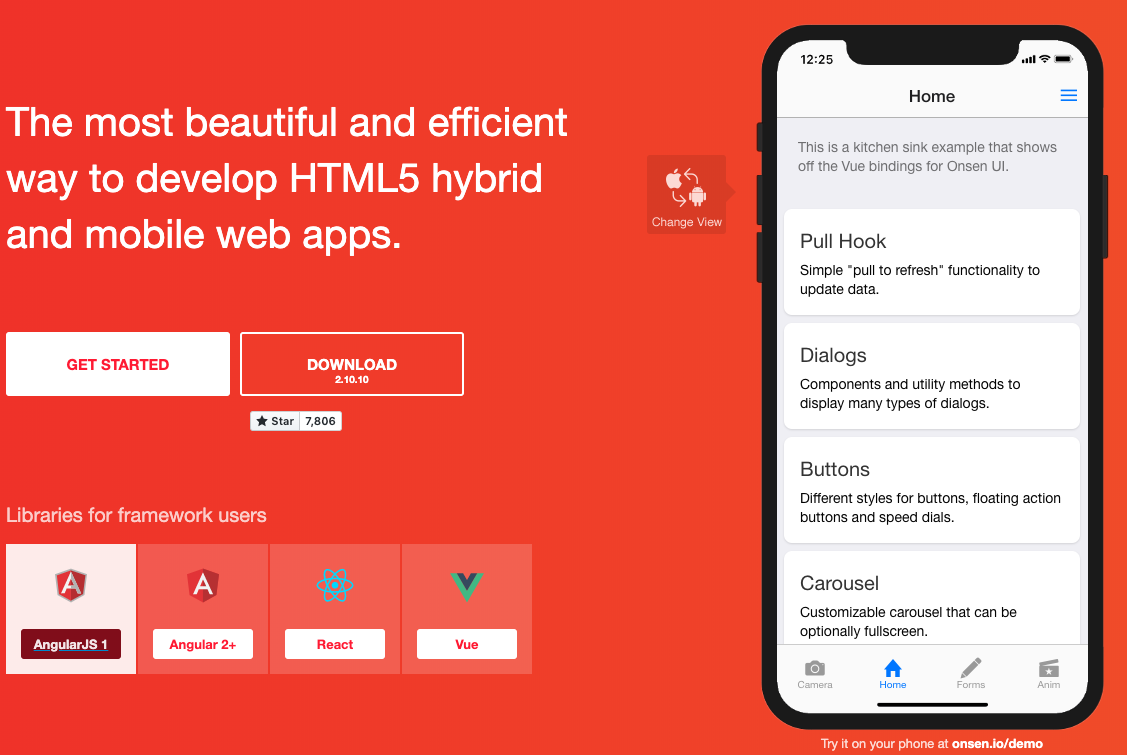
Onsen UI
Onsen UI is a component library that has mobile first design in mind.
if you are building an application which has priority for mobile design, consider using onsen UI for your application.
one of the best things about onsen UI is, it is written in pure javascript.
But, it can integrate with react easily.

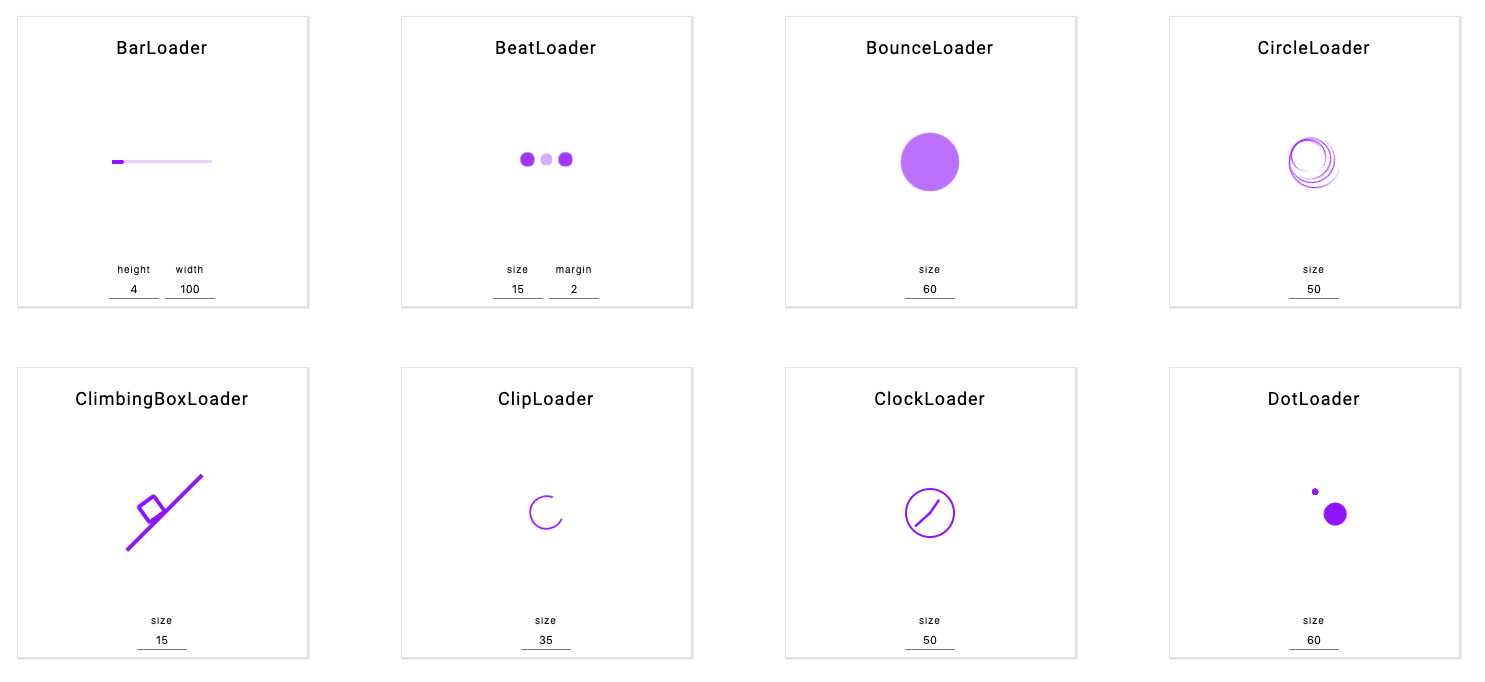
React Spinners
I know this is not a complete UI library. react spinner becomes unavoidable react library.
As the name suggest, this is a library to create spinners for your react applications.
What i really like about this library is, simple and elegance. i am using this library in my projects nowadays.
Feel free to check it out.

React tables
one of the common use-case in any of the react applications is building a data grid or table.
react table solves the problem for you. more than that, you can use react tables hooks to customize it.
react virtualized
Mainly, React virtualize solves a similar problem like react tables.
But, the difference is that react virtualized helps to render a large tabular data in your react application in an efficient way.
speciality of this library is, it can handle more than 100 columns or even large set of data in dropdown in a much smoother way.
Check out their docs to know more about this library