GraphQL vs REST, What has Changed in 2020?
GraphQL vs REST, What has Changed in 2020?
In this article, we will compare GraphQL with REST and see what has changed so far between graphql and REST.
Recent Articles,
Building a Chat App With React and Hasura
Building an Application with Firebase and React Hooks
Let’s see the difference between GrpahQL and REST with an example. GraphQL vs REST

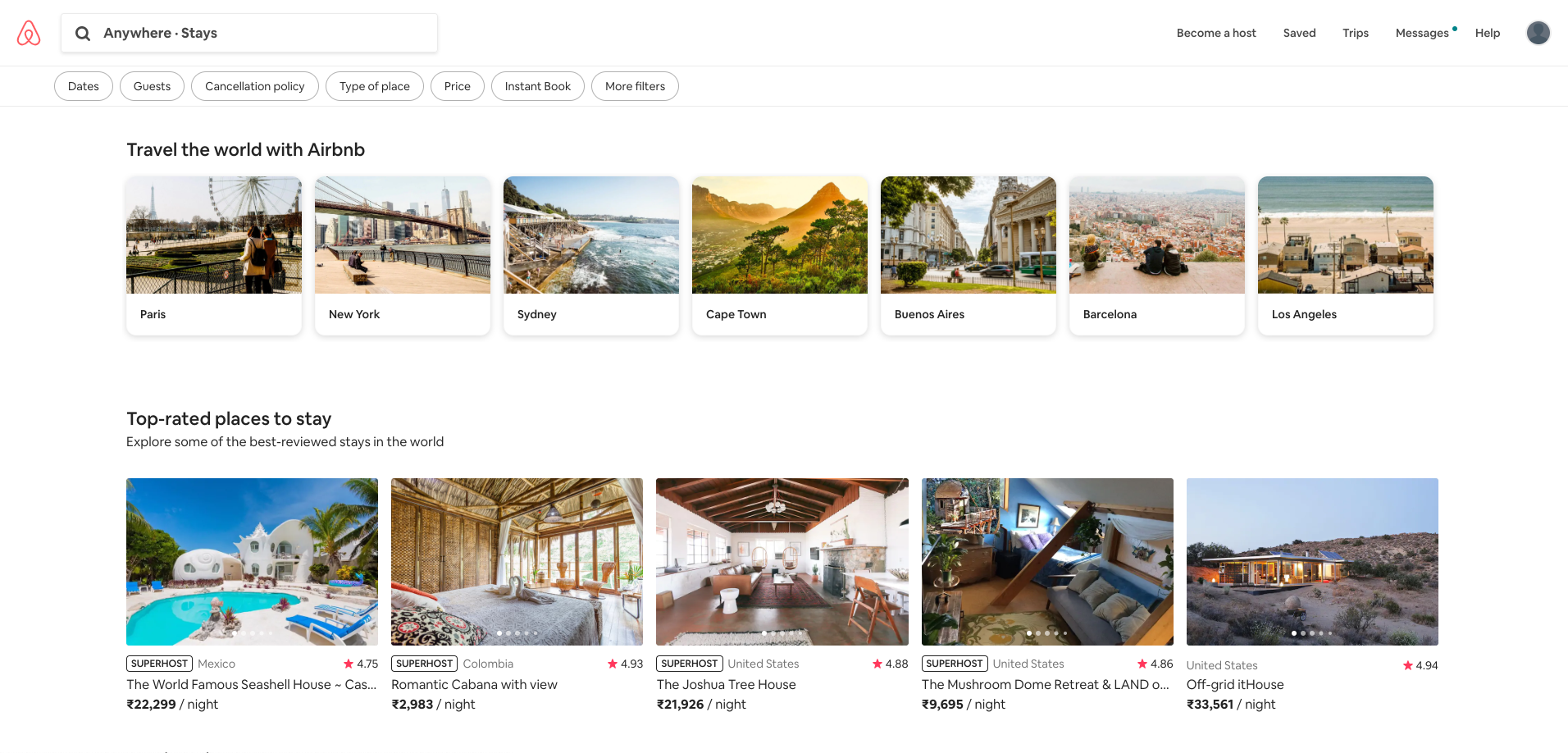
Here, we take airbnb as an example. if you see the page of it. We have the list of different places at different cities.
At the top of it, we have Messages,trips and profile of an user. if we need to show the data of messages,trips and profile of an user in this page using REST. it will be like,
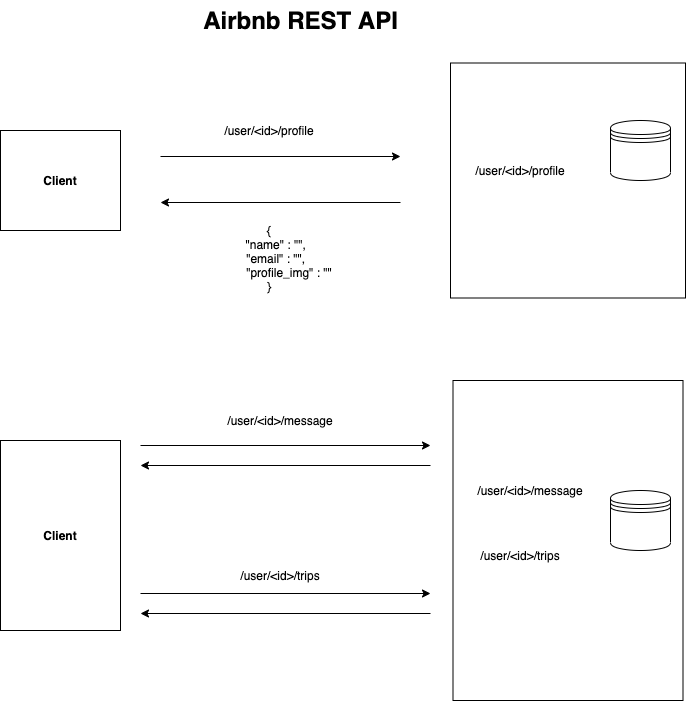
Airbnb REST

If you see it carefully, we make three REST api calls to backend to get the data for a single page.
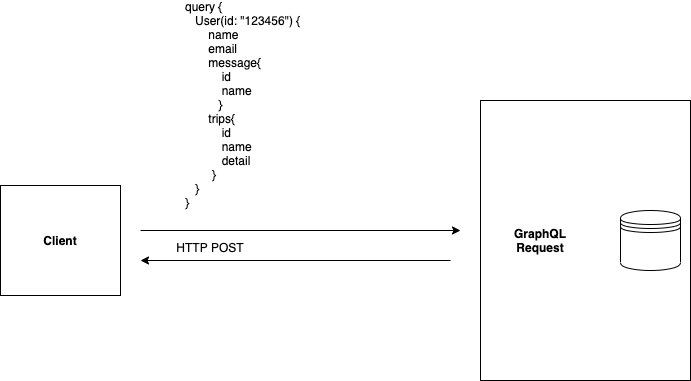
Airbnb GraphQL
Let’s see the above example with GraphQL,

Here, we make a single GraphQL request to fetch the user message,trips and profile data to populate the page.
From the above comparison, you might already know what kind of difference it make when using GraphQL and REST.
Let’s try to understand some important factors that GraphQL makes in application development when compared with REST
GraphQL vs REST
Overfetching of Data
One of the main problems with REST is overfetching of data. For example, if you want to get only the user profile image url. you need to fetch the complete user data from the profile api in the client side and user only the url.
it’s kind of a problem using REST in your application. On the other side, GraphQL comes in handy in the situation like that.
If you want to fetch only profile image url from the users profile api. you just need to query only url from the request. there is no need to fetch the complete data from the backend.
Underfetching of Data
Another important problem is underfetching of data. we have already seen the problem in the beginning of article. for an airbnb home page, we needed to make three API calls to get the data to display it on the page.
GraphQL solves the problem easily be fetching all the data that are related in a single query.
Flexibility
An another important thing to note is the flexibility of developing application and how easy it is maintaining the communication and changes between the backend and frontend team.
For example, when a backend developer develops an user profile API which returns some data as response and deliever it to the frontend team. When, the front end developer starts to work with the data.they might need some more data from the server and reach out to backend team.
The process goes on, in the REST API development. sometimes, it is cumbersome.
GraphQL solves that too. since front end team can query the needed data. there is no need to wait for the API to be changes. it makes the development process easier.
Insight of Data on Backend
GraphQL provides an option to analyze the data of what has been consumed and what is not?. for example, If GraphQL has a schema as **User,**and the front end team has been using it for a long time.
we can easily analyze which specific fields has been consumed in the frontend and which are not. it gives us the option to remove the unwanted,depreciating fields that can make the schema more efficient.
It also provides on option to monitor the data and schema in our server, which is very powerful when your application grows.
Type System and Schema Structure
GraphQL is strongly types system. it uses schema to define the response types for an operation.
In Laymen terms, let’s take an example. if the API response is going to return success flag and data. we need to define a schema for that in graphql server.
type Response {
success: Boolean
data: Data
}
type Data {
id: String
name: String
email: String
}Here, we define the response type with success as string and data which is of type Data.
One thing to note here is, if we return success with integer value. graphql will throw an error. that’s the beauty of it. whatever that we defined in the schema should match with the response type from the server.
Summary
I hope this article explained you the difference between GraphQL and REST(GraphQL vs REST) and benefits of using GraphQL. if you want to learn more about GraphQL. checkout this website.