Implement Multi Threading in Nodejs with a real world use-case
Implement Multi Threading in Nodejs with a real world use-case
In this article, we will see a problem statement and how you can solve that using nodejs multi threading concept.Implement Multi Threading in Nodejs with a real world use-case.
As we all know, Nodejs is a single threaded run time environment. If you are completely new to Node single thread concept. read this article to get a better understanding of it.
Since, Nodejs is single thread. Main constraint that Nodejs developers faced is running CPU intensive tasks in the Node applications.
But Node.js v11 came up with one the important features. that is, worker threads in Nodejs.
What are Worker Threads
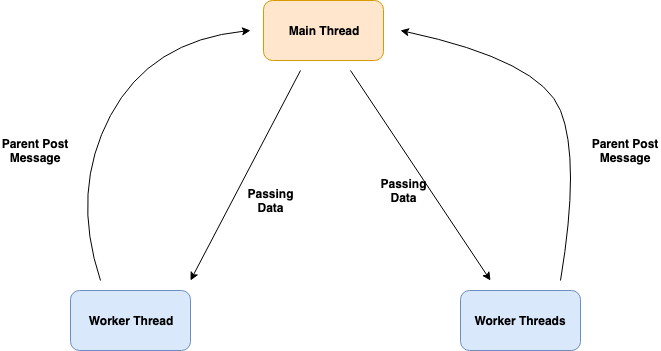
worker threads in the Nodejs solves the problem of multi threading. there are some scenarios where you might need to run the task in different thread rather than running it in main thread.
In that case, worker threads takes the task without blocking the main thread of the application.
If you want to know more about the basic implementation of worker threads, refer this article to get better understanding of basics.

Implementation - Problem Statement
Let’s see where we might need worker threads in Nodejs with an use-case. Let’s say that you are building an web application which has lot of stock videos.
When user uploads the video, you have to add the watermark of your application logo for copyright issues.
let’s see how you can implement this scenario using worker threads.
Adding a watermark to video can be implemented using ffmpeg. but the problem in using that in nodejs application is, it is cpu intensive.
If you directly implement that in your application. it will block the main thread and affects the performance.
Solution
So, let’s implement that using worker threads.
As always, create a directory and initialize the project using npm init —yes
Install the dependencies for the project.
npm i express body-parser ffmpeg hbs multer- express - Nodejs Framework to handle the request and response
- body-parser - it handles the request post body.
- ffmpeg - This library is used to handle adding watermark to the uploaded video.
- hbs - handlebars is a template engine to render the views in express applications.
- multer - it is used to handle the file upload in nodejs applications.
Here, we are going to use babel to use ES6 in node application. babel basically compiles the ES6 to javascript.
npm i --save-dev @babel/cli @babel/core @babel/node @babel/preset-env dotenv nodemoncreate a file called .babelrc and add the following code
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"node": true
}
}
]
]
}After that, create a directory views and inside that directory, create a file index.hbs and add the following code,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Video Watermark</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
/>
</head>
<body>
<h1>Watermarkify</h1>
{{# if error }}
<div class="ui negative message">
<i class="close icon"></i>
<div class="header">{{error}}</div>
</div>
{{/if}}
<form
method="POST"
class="ui form"
enctype="multipart/form-data"
action="/upload-video"
>
<div class="field">
<label>Upload Video</label>
<input type="file" name="ssvideo" accept="video/*" />
</div>
<button class="ui button">upload</button>
</form>
</body>
</html>basically, we have an html form which takes video file as an input.
Once, form is submitted, we need to handle the route to get the data in express.
import express from "express";
import * as bodyParser from "body-parser";
import * as path from "path";
import multer from "multer";
require("dotenv").config();
const storage = multer.diskStorage({
destination: "./uploads/",
filename: function (req, file, cb) {
cb(
null,
file.fieldname + "-" + Date.now() + path.extname(file.originalname)
);
},
});
const upload = multer({ dest: "uploads", storage: storage });
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.set("views", path.join(__dirname, "views"));
app.set("view engine", "hbs");
app.get("/", (req, res) => {
res.render("index");
});
app.post("/upload-video", upload.single("ssvideo"), (req, res) => {
console.log(req.file);
});
const PORT = process.env.PORT;
app.listen(PORT, () => {
console.log(`Server is running on PORT ${PORT}`);
});Here, we setup the handlebar template engine along with multer in express application.
After that, we have two routes which handles the default index page and upload video url.
we will get the uploaded file data in /upload-video url, you can process the video in the route.
Now, it is time to implement the worker threads.
Worker Threads - Concepts
There are three main concepts in worker threads. they are Worker, isMainThread and workerData.
Mainly, Worker is used to create a worker thread and isMainThread check if the application is running on main thread and worker data is used to pass the data from main thread to worker thread.
In /upload-video route, check if it is running in main thread, if it is, create a worker thread and pass the uploaded file data to worker thread.
app.post("/upload-video", upload.single("ssvideo"), (req, res) => {
if (isMainThread) {
let thread = new Worker("./threads/threaderone.js", {
workerData: {
file: req.file.path,
filename: req.file.filename,
watermark_image_url: image_url,
},
});
thread.on("message", (data) => {
res.download(data.file, req.file.filename);
});
thread.on("error", (err) => {
console.error("thread", err);
});
thread.on("exit", (code) => {
if (code != 0) console.error(`Worker stopped with exit code ${code}`);
});
}
});Here, we have three callback functions, they are message,error and exit. to get values from different events.
Creating Worker Threads
create a file called threaderone.js inside directory thread and add the following code.
let ffmpeg = require("ffmpeg");
const fs = require("fs");
const { workerData, parentPort } = require("worker_threads");
let dest = "/dest/video.mp4";
try {
let process = new ffmpeg(workerData.file);
process.then((video) => {
video.fnAddWatermark(
__dirname + "/watermark.png",
__dirname + "/" + workerData.filename,
{
position: "C",
},
function (err, file) {
if (!err) {
console.log("New video file is" + file);
parentPort.postMessage({ status: "Done", file: file });
}
}
);
});
} catch (e) {
console.log(e.code);
console.log(e.msg);
}Basically, it gets the workerData from the main thread and do all the process of embedding watermark to the video and post the message to main thread.
Main thread gets the modified video and send it as response to the user.
In this process, main thread doesn’t get blocked by the CPU intensive task.
Summary
Complete Source code for the application can be found in the repo
Implement Multi Threading in Nodejs with a real world use-case.