Understanding Generators in Javascript - Javascript weekly
Understanding Generators in Javascript - Javascript weekly
In this weekly series, we will see what is generators in javascript and use cases of generators. Understanding Generators in Javascript - Javascript weekly
What is Generators ?
Firstly , Let’s try to understand this concept with a simple analogy.
For example, Let’s say that you are watching a movie on your laptop. suddenly someone at your doorbell, it is a pizza that you have ordered. you will pause the movie and get the pizza, come back and resume from the place where you left watching it. right?
Similarly ,Generators in javascript works in the same concept.
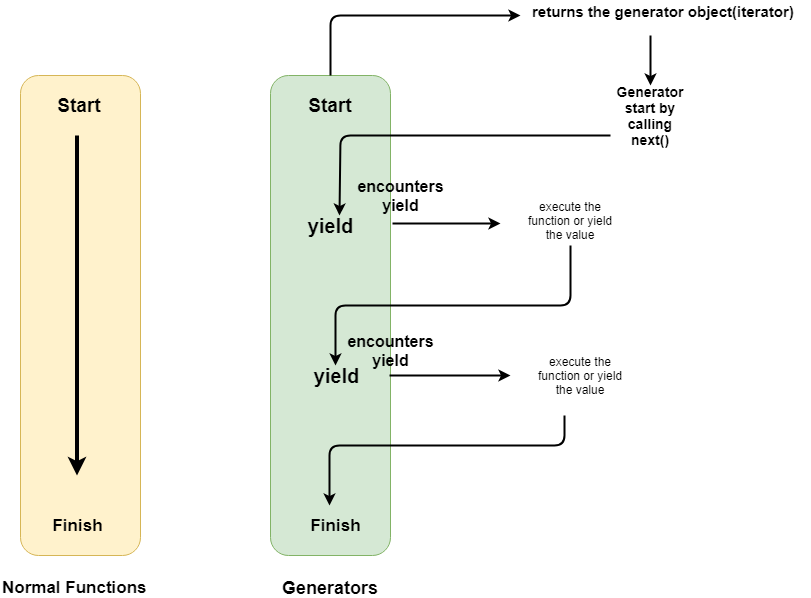
Generators are special functions in javascript which can be paused and resume from the place it left.
Moreover, we all know that once a normal javascript function gets executed, it is not possible to interrupt and do somework and comeback where it left off.
For example, Take a look at this code below
setTimeout(function () {
console.log("Hello World");
}, 1);
function foo() {
// NOTE: don't ever do crazy long-running loops like this
for (var i = 0; i <= 700; i++) {
console.log(i);
}
}
foo();However, setTimeout function will only execute after the loop ends. it is not possible to interrupt the for loop and execute the function.
this is the problem that Generators functions solves.

Implementing Generators
To define a function as a Generator function, we need to define it with a asterik(*) to it. For example,
function* getData() {
//yield comes here.
}Every time a Generator function encounters an yield statement, it will execute it and resume the function after that.
Let’s understand this concept with an example,
function* getData() {
for (let i = 0; i < 10; i++) {
console.log(yield getUser(i));
}
}
function getUser(value) {
return {
id: value,
name: "John",
age: 20,
};
}
const get = getData();
console.log(get.next().value);
console.log(get.next().value);
console.log(get.next().value);Here, we define a generator function to fetch the user data. every time the getData() function encounters the yield statement with getUser() function, it executes the function and returns the data to the main function.
we need to call the next() to iterate and get the value from the generator function. it is called as Generator Iterators.
what is Generator Iterators ?
generator iterators are special kind of design patterns. we can loop through an ordered sets step by step.
For example, consider an array with values
["a", "b", "c", "d", "e"];with an iterator, we can loop through values one at a time using the keyword next(). the purpose of doing in this way is if we have some function to run after every value returned. we can execute in this way.
function* doIt() {
yield 1;
yield 2;
yield 3;
yield 4;
yield 5;
}To step through the value of generator function doIt(). we need an iterator to be constructed. we can do that by defining,
var it = doIt();Meanwhile, to iterate over the generator function, we need to use keyword next() to get the values.
console.log(it.next()); // { value:1, done:false }
console.log(it.next()); // { value:2, done:false }we get the value and something called done which indicates whether the iterator reached the end of the function or not.
we can also use return instead of yield in the generator function. But, the problem with return is, in for..of loop return statement will be thrown away. it will not get executed
with for..of loop
function* doIt() {
yield 1;
yield 2;
yield 3;
yield 4;
yield 5;
return 6;
}
for (var v of doIt()) {
console.log(v);
}
// 1 2 3 4 5
console.log(v); // still `5`, not `6` :(Where do we use Generator functions ?
Redux-saga
Most importantly, redux saga is used to handle the side effects of redux. if you have worked with react/redux, you might know how difficult to maintain the action creators and reducers in redux.
Redux-saga eases the process of maintaining action-creators and reducers by grouping them called sagas.
Redux sagas explicitly uses Generators functions to do the saga effects such as
- Calling an API and get the data from the backend
- selecting the value from the redux state
- take every action and do some business logic and dispatch some other action.
Promise alternative
Above all, it can also be used as a promise, async/await alternative.
Since,most of the developers used with promise, they won’t use Generators that much.
But we can use Generator to solve the problem of what Promise,Async/Await solves.
Conclusion
OK, so that’s it for the basics of generators.
Likewise, we will see more about Javascript core concepts in the upcoming Javascript weekly series. Until then, you can read my other blog posts which explain the fundamentals of web development.
Happy Coding :-)
Meanwhile ,To Read more about Javascript