Dockerizing a Node.js web application
Dockerizing a Node.js web application
In this article, we will see how to dockerize a Node.js application. Dockerizing a Node.js web application
Further, to Learn more about Node.js
Implementing Redis Pub/Sub in Node.js
Apache Kafka for Node.js Developers
what is docker ?
Firstly, Docker is containerization platform where developers can package the application and run as a container.
In simple words, docker runs each application as a separate environment which shares only the resources such as os, memory, etc.

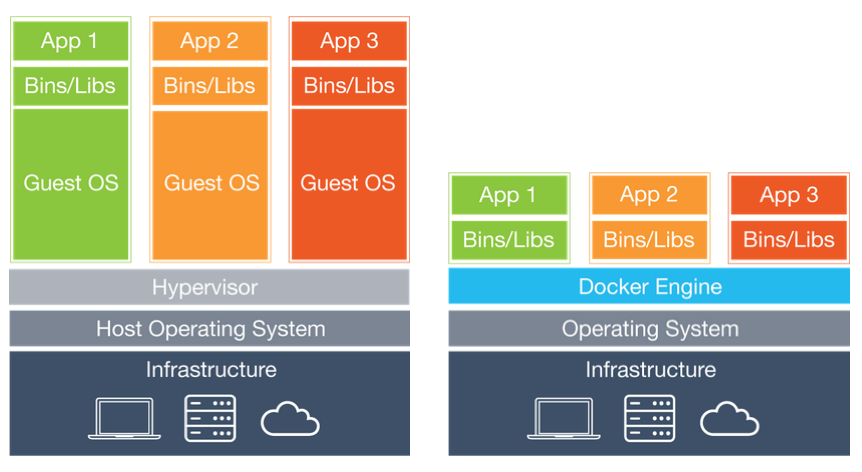
Virtual Machine vs Docker
Docker and node.js setup
Here, we can find the difference between the docker and virtual machines.
To read more about docker, Docker Docs
we are gonna see how to dockerize a node.js application. before that, docker has to be installed on the machine. Docker Installation
After installing the docker, we need to initialize the node application.
npm init --yes
npm install express body-parserthe first command initializes the package.json file which contains the details about the application and dependencies. the second one install the express and bodyParser
create a file called server.js and paste the following code
"use strict";
const express = require("express");
// Constants
const PORT = 8080;
const HOST = "0.0.0.0";
// App
const app = express();
app.get("/", (req, res) => {
res.send("You have done it !!!!!\n");
});
app.listen(PORT, () => {
console.log(`Running on http://${HOST}:${PORT}`);
});this runs the basic express application server. now, we need to create the docker image file. create a file name called Dockerfile and add the following commands
FROM node:8First we install the node image from the Docker hub to the image
WORKDIR /usr/src/appNext, we set the /usr/src/app as the working directory in the docker image
COPY package*.json ./
RUN npm installthen copies the package.json from the local machine to docker image. It’s not an efficient way to copy the dependencies from local to docker image.
so we are just copying the package.json and install all the dependencies in the docker image
COPY . .
EXPOSE 8080
CMD [ "npm" , "start" ]it copies all the source code from local to docker image, binds the app to port 8080 in the docker image. docker image port 8080 can be mapped with local machine port. then we run the command
Your Dockerfile should now look like:
# this install the node image from docker hub
FROM node:8
# this is the current working directory in the docker image
WORKDIR /usr/src/app
#copy package.json from local to docker image
COPY package*.json ./
#run npm install commands
RUN npm install
#copy all the files from local directory to docker image
COPY . .
#this port exposed to the docker to map.
EXPOSE 8080
CMD [ "npm" , "start" ]create a .dockerignore file with the following content:
node_modules
npm-debug.lognow, we need to build our image in the command line as :
$ docker build -t <your username>/node-web-app .-t flag used to tag a name to image. so, it will be easy to identify with a name instead of id. Note : dot in the end of command is important(else it won’t work)
we could run the image using the following command :
docker run -p 49160:8080 -d <your username>/node-web-appwe can check it using
curl -i localhost:49160output should be:
HTTP/1.1 200 OK
X-Powered-By: Express
Content-Type: text/html; charset=utf-8
Content-Length: 23
ETag: W/"17-C2jfoqVpuUrcmNFogd/3pZ5xds8"
Date: Mon, 08 Apr 2019 17:29:12 GMT
Connection: keep-alive
You have done it !!!!!To read more
https://github.com/nodejs/docker-node/blob/master/docs/BestPractices.md