Introduction to Maps in javascript with a simple example
Introduction to Maps in javascript with a simple example
This article explains the concepts of maps in javascript in details with some real world example. Introduction to Maps in javascript with a simple example.
Maps data structure was introduced in Javascript ES6 to solve some problem that comes when we use javascript objects.
What is Maps
Maps are key/value pair data structure in javascript. maps are similar to javascript objects except the fact that it can contain any data type as key.
Maps key can be of any data type, it can be string,number or an object itself.
there are other different characteristics also between object and Maps.
- Key Field - Key Field can be of any type. it can be string, number or an object or array too.
- Element Orders - Map data structure maintains the order of elements.
- Instance of - Basically, Map is an instance of object whereas object is not an instance of Map.
let data = new Map();
let val = {
id: 1,
};
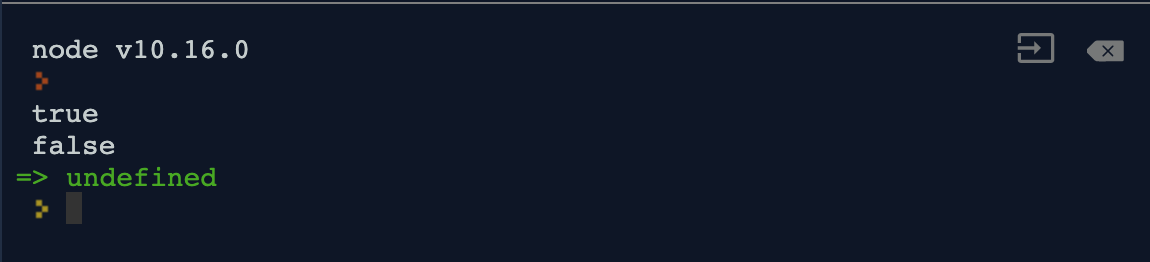
console.log(data instanceof Object);
console.log(val instanceof Map);So, the output will be like,

Creating Map in Javascript
map can be created using keyword new with Map.
let data = new Map();this is an initialization of map which is stored in the variable data.
Adding items to Map
you can add items to Map using a method set() which basically sets the value to key.
data.set(1, {
address: {
country: "India",
postal: 123456,
},
});
data.set(2, {
address: {
country: "US",
postal: 123456,
},
});
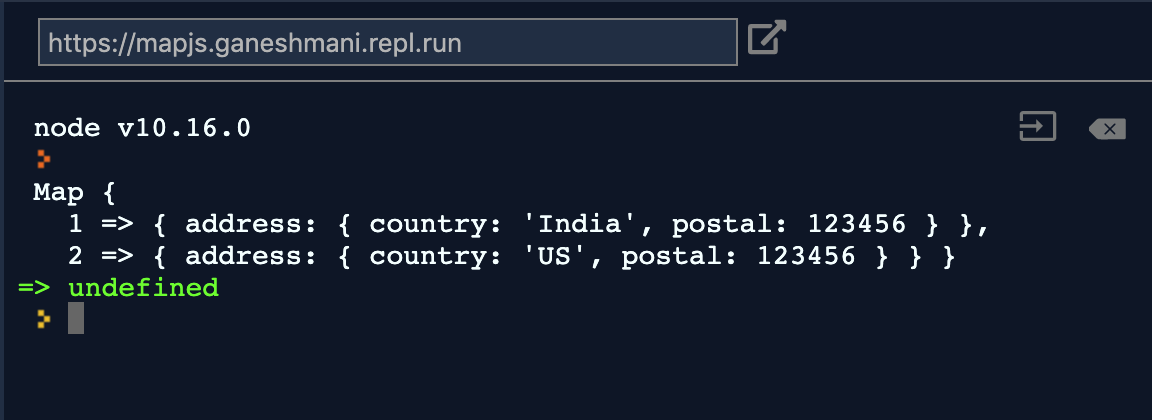
console.log(data);So, it sets the value to data with key 1 and 2.

Getting item using key
you can get the value from map using the key in Map data structure. Map uses method get() which returns the value from the key.
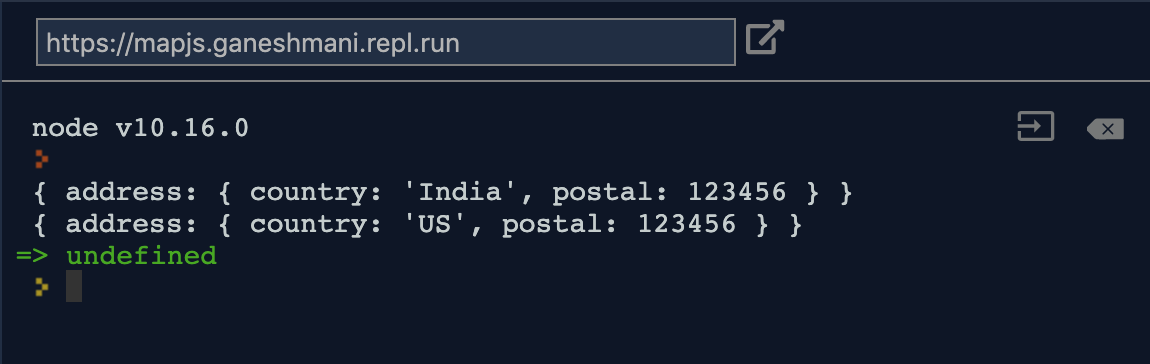
console.log(data.get(1));
console.log(data.get(2));
Deleting a item using key
you can delete an item from map using key. delete() is a method used to delete an item from map.
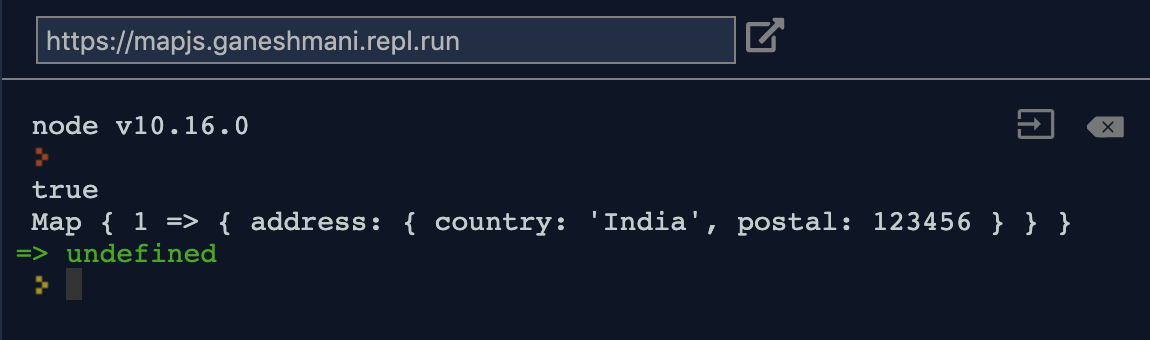
console.log(data.delete(2));
console.log(data);
Deleting all items
you can delete all items in map using the method clear().
//deleting all items in the map
data.clear();Iterating over map keys
you can iterate over all the keys in the map using map.keys()
//iterating over map keys
for (const k of data.keys()) {
console.log(k);
}
Iterating over map values
Similarly, you can iterate over all the values in the map using map.values().
//iterating over map values
for (const k of data.values()) {
console.log(k);
}So, it will output like,

Iterating over map key,value pairs
//iterating over map key,value pairs
for (const [k, v] of data) {
console.log(k, v);
}
Complete Code
WeakMaps in Javascript
WeakMap is also a Map except the fact that it has garbage collection. if a key lost the reference, then particular value from the WeakMap will be garbage collected.
Let’s see an example to understand the concept,
let user = {
name: "Steve",
};
let weakMap = new WeakMap();
weakMap.set(user, "check");
user = null; // overwrite the reference
console.log(weakMap); //it will be removed from the memorycan you guess what is the output of it?.

Here, we have user variable which is basically a key for weakmap. if you null the user variable, weakMap lost the reference for key.
it will be garbage collected automatically in WeakMap.
Summary
To sum up, These are all the concepts of Maps and WeakMaps in Javascript.