Array Methods in Javascript that makes development easier
Array Methods in Javascript that makes development easier
In this article, we will see some array methods in javascript that makes development easier. Array Methods in Javascript that makes development easier.
When you start to work as a javascript developer, you often need to do some manipulation in array to get the output.
Here, we will see some array methods in javascript that makes development easier.
Map
Firstly, it is one of the common and useful methods in javascript array. Map takes each element in the array and calls a function and returns the result of it.
That is to say, Let’s consider an example array
let sample = [{
"id" : 1,
"name" : "ganesh",
"data" : "sample",
"score" : 12
},{
"id" : 2,
"name" : "john",
"data" : "samplevalue",
"score" : 23
},{
"id" : 3,
"name" : "test",
"data" : "testvalue",
"score" : 32
},{
"id" : 4,
"name" : "four",
"data" : "sample",
"score" : 33
}]Above all , we want to return only id and name from the array without mutating the original array.
so, we can achieve this using map method in javascript. Note: Map
let mappedArray = sample.map((obj) => {
return {
id: obj.id,
name: obj.name,
};
});
console.log(mappedArray);Filter
filter method loops through each element in the array and returns the element which matches the condition.
Let’s consider the above array as an input here as well,
let sample = [{
"id" : 1,
"name" : "ganesh",
"data" : "sample",
"score" : 12
},{
"id" : 2,
"name" : "john",
"data" : "samplevalue",
"score" : 23
},{
"id" : 3,
"name" : "test",
"data" : "testvalue",
"score" : 32
},{
"id" : 4,
"name" : "four",
"data" : "sample",
"score" : 33
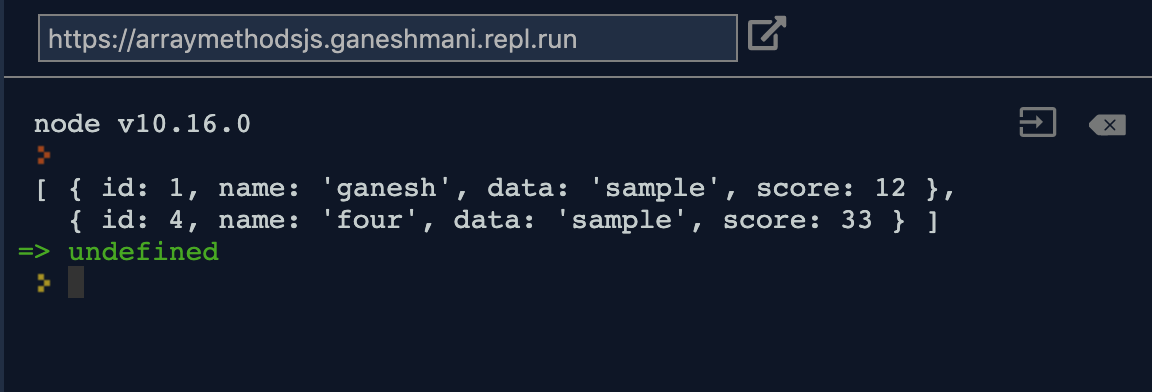
}]Above all, we want to filter out the elements which has data as sample. we can achieve this using filter
let filteredArray = sample.filter((obj) => {
if (obj.data === "sample") return true;
});
console.log(filteredArray);
Reduce
Mainly, reduce method is used when you want to accumulate the each element value into a single value.
For example, if you want to sum all the element values in the array. you can achieve this using reduce method in javascript.
On the above input array, we want to get sum of all the user score. reduce method is used to achieve it.
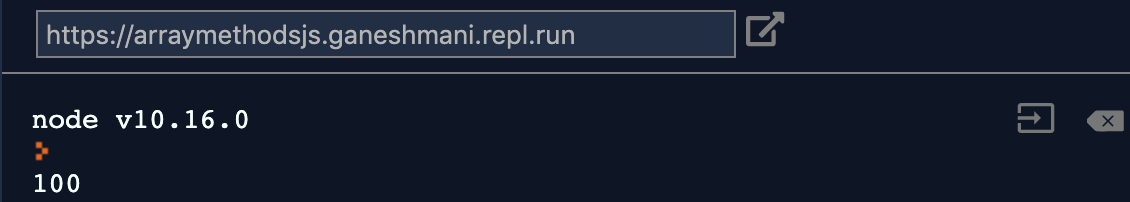
let sumValue = sample.reduce((sum, obj) => {
return obj.score + sum;
}, 0);
console.log(sumValue);
Some
some method checks if atleast one element in the array matches the condition.if it matches, it will return true else it will return false.
That is to say, Let’s see this with an example array data,
let userdata = {
"id" : "1",
"name" : "john",
"organisations" : [{
"organisationid" : "123",
"role" : "ADMIN"
},
{
"organisationid" : "54534",
"role" : "MEMBER"
},
{
"organisationid" : "3467",
"role" : "MODERATOR"
}]
}Here, we want to check if user role in any organisation is admin or not. we can achieve this using some method in javascript.
isUserAdmin = userdata.organisations.some((val) => {
if (val.role === "ADMIN") {
return true;
}
});
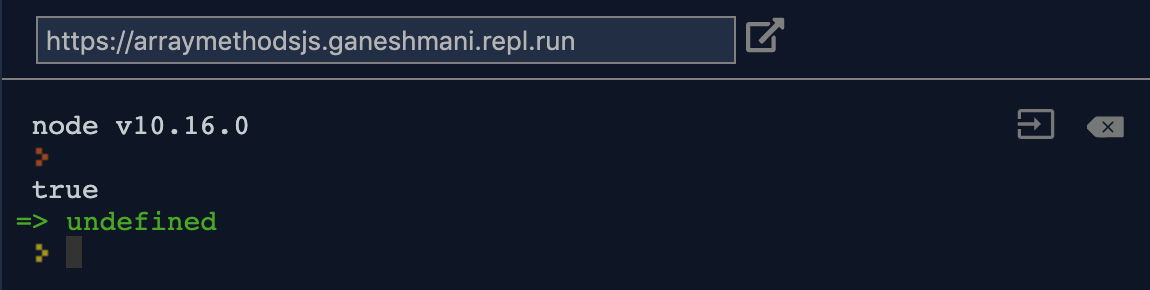
console.log(isUserAdmin);So, you can see the output like,

Every
every method check if each element passes the condition, if it matches, it return true else it return false.
let isScoreAbovePar = sample.every((item) => {
return item.score > 10;
});
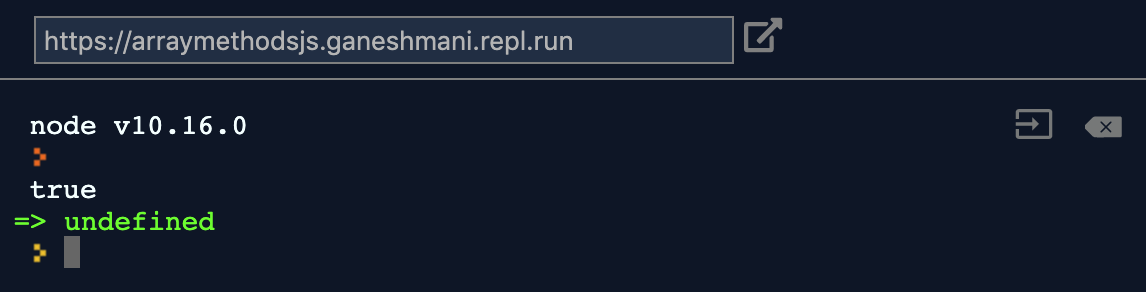
console.log(isScoreAbovePar);So, you can see the output like,

findIndex
there might be sometime where you need to find the element index . it can be achieved using findIndex method in javascript.
let userWithScore = sample.findIndex((element) => {
return element.score === 23;
});
console.log(userWithScore);Mainly, findIndex takes a function as an input which returns the true or false based on the condition.
Above all, we are checking if an object has score value equal to 23 , if it is, it returns true for the element.

Splice
Mainly, splice method returns all the element from the specified position. for example,if you specify 2, then it reurns all the element from the array index position 2.
let arr = [1, 2, 3, 4, 5, 6, 7];
let splicedArray = arr.splice(2);
console.log(splicedArray);
console.log(arr);So, it will return the output like,

But, the problem with splice is it mutates the original array. As you can see from the above output. it mutates the original array.
Slice
Slice is similar to splice method in javascript except it creates a new array without mutating the original array.
let arr = [1, 2, 3, 4, 5, 6, 7];
let splicedArray = arr.slice(2);
console.log(splicedArray);
console.log(arr);output will be like,

Complete Code
Summary
To sum up, these are all the most commonly used array methods in javascript. you can learn more about array methods in javascript here.