Learn to format date in javascript efficiently
Learn to format date in javascript efficiently
In this article, we will see how to format date in javascript efficiently. there are a few ways/methods to format a date in javascript. let’s explore them all in this article.
In a developer’s life, handling date is an important part of web application development. you might face a situation where you need to format a date and process it. Learn to format date in javascript efficiently.
Why format a date
Most of the time, we can’t understand the format of date that is stored in the machine. it’s not in human readable format.
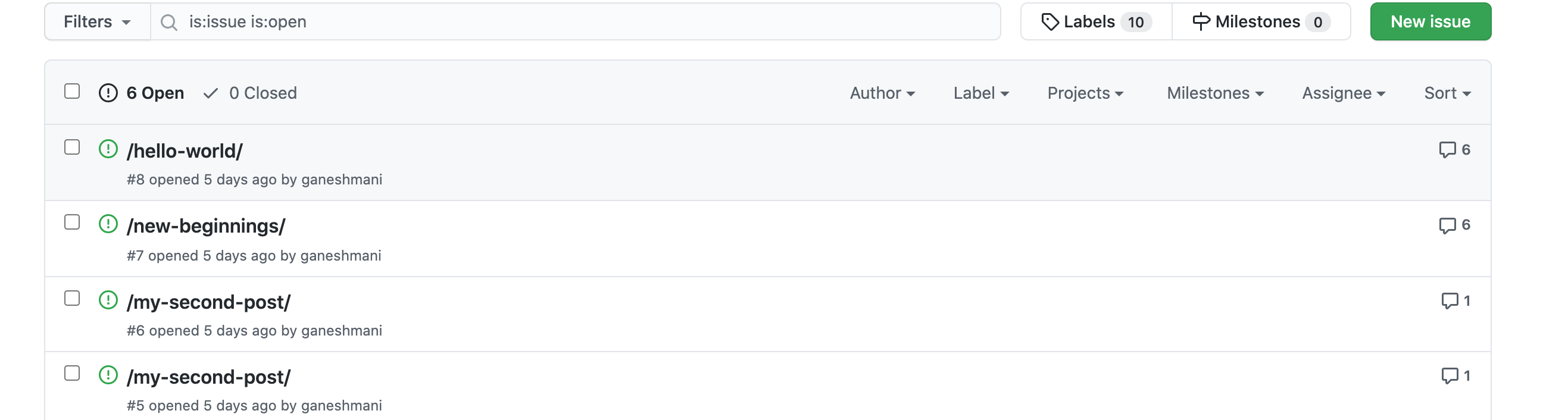
For example, consider GitHub issues and pull request.

you can see the date are Human readable. basically, it is not the format that the dates are stored in database. we need to format to make it human readable.
Let’s learn how to format date in javascript with in-built methods and external libraries.
How to format date in javascript
In-built method
Here, we have a simple date function in javascript which returns us a date that is hard to read.

Let’s see some of the in-built date methods to format the date in javascript.
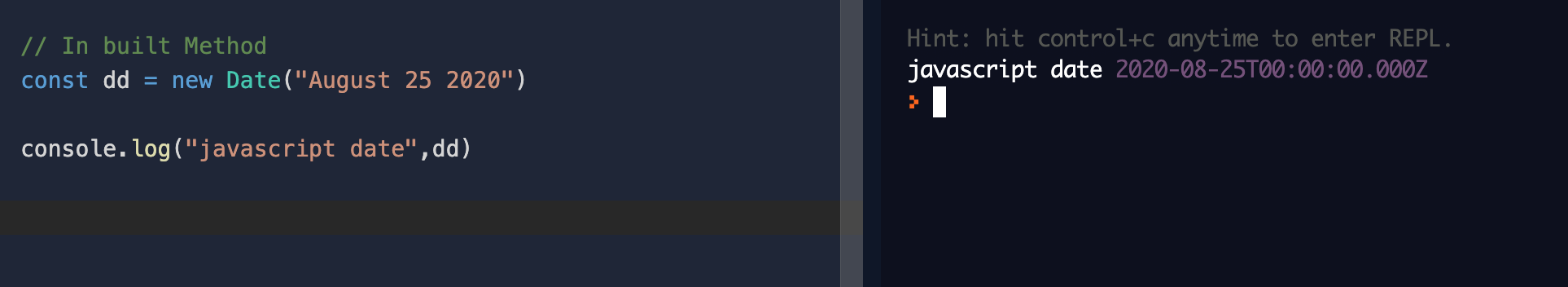
// In built Method
const dateToFormat = new Date("August 25 2020");
console.log("javascript date", dateToFormat);
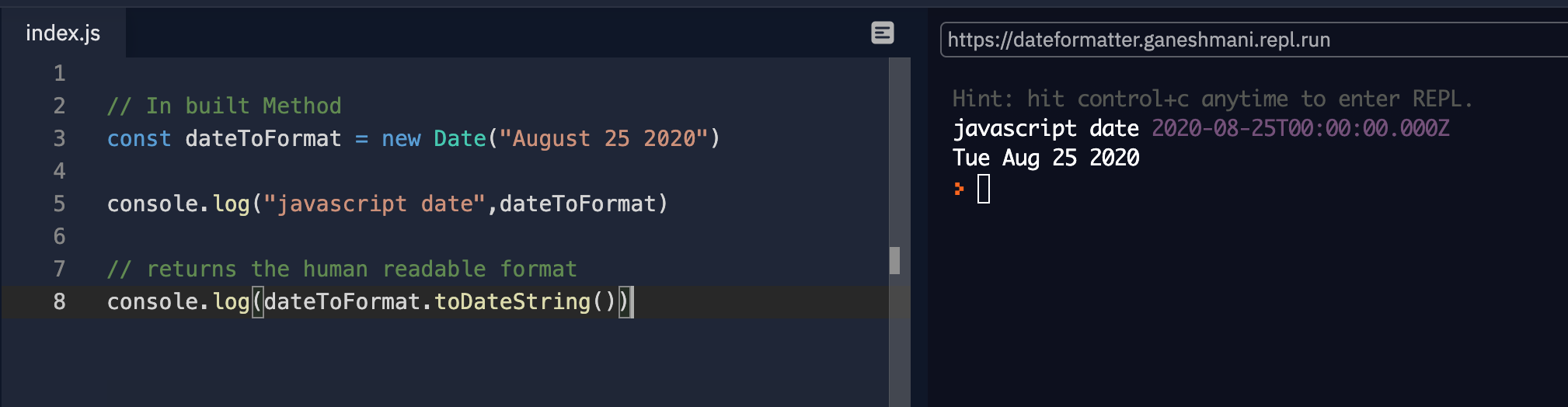
// returns the human readable format
console.log(dateToFormat.toDateString());toDateString method returns us the date in human readable format.

To format with date and time, you can use toString
// prints whole date and time in readable format
console.log(dateToFormat.toString());To display on the time in readable format, you can use
//prints time from the date in readable format
console.log(dateToFormat.toTimeString());To format the date and time in UTC timezone in readable format, you can use
// prints the date time in UTC timezone
console.log(dateToFormat.toUTCString());There are some other methods that can be used to get date/month/year from the date. they are,
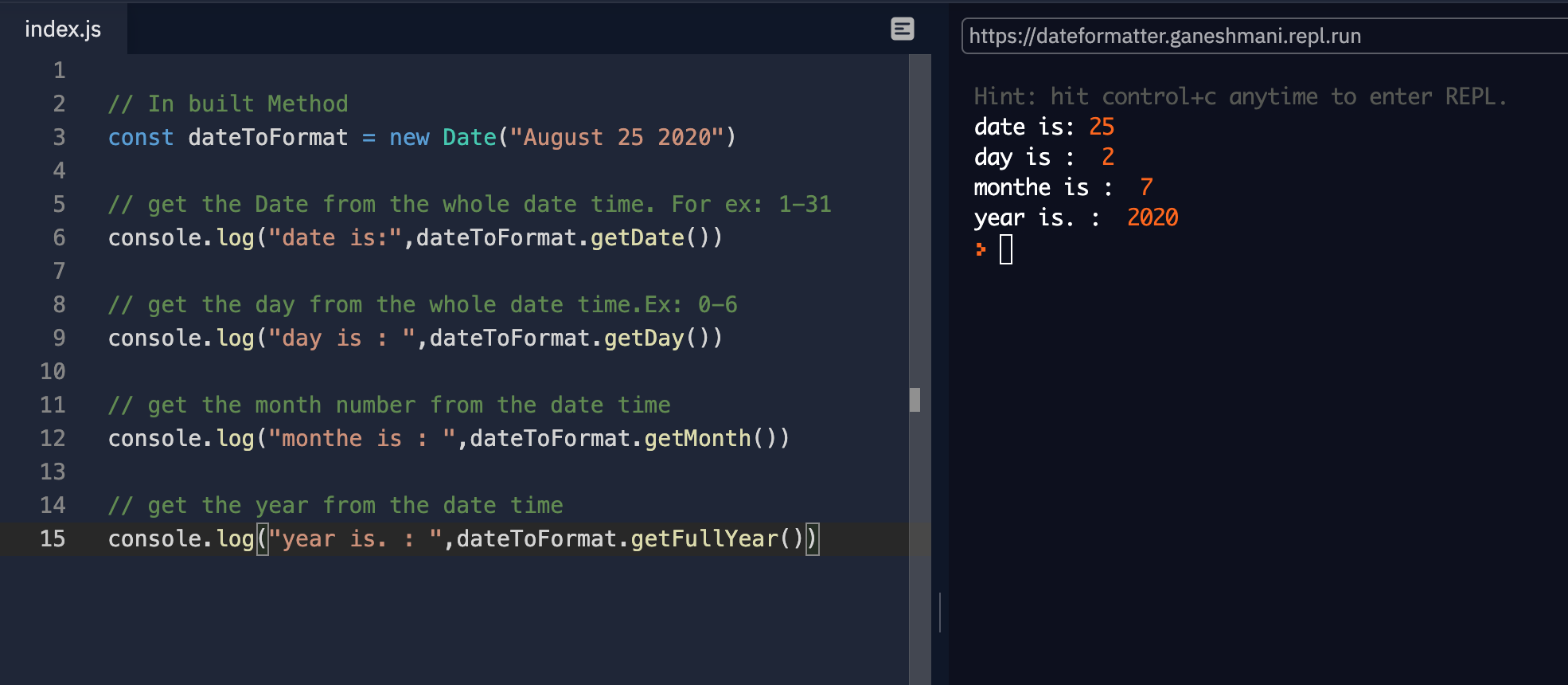
// get the Date from the whole date time. For ex: 1-31
console.log(dateToFormat.getDate());
// get the day from the whole date time.Ex: 0-6
console.log(dateToFormat.getDay());
// get the month number from the date time
console.log(dateToFormat.getMonth());
// get the year from the date time
console.log(dateToFormat.getFullYear());
Moment.js
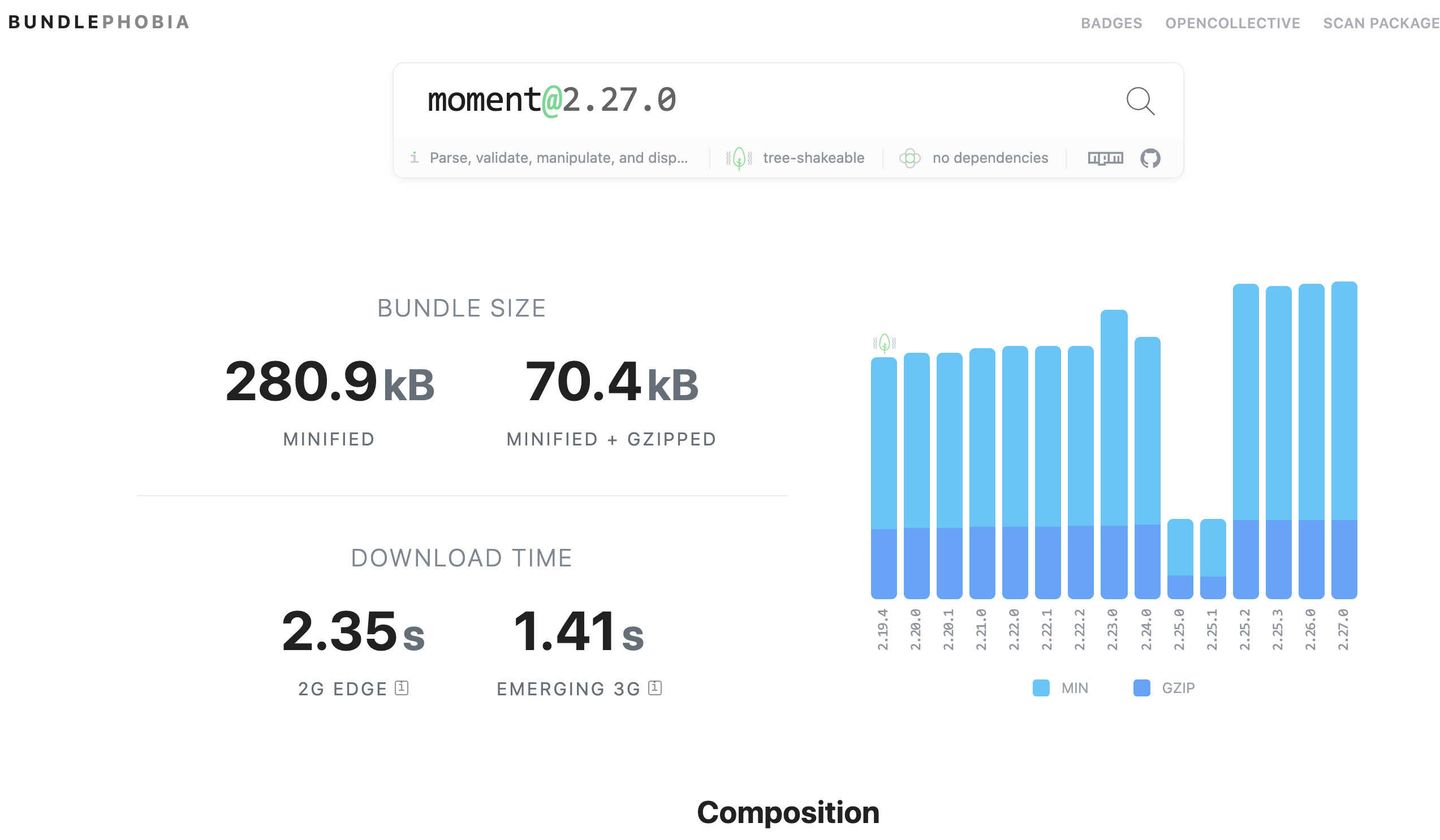
you can use moment js to manipulate date in javascript. this is one of the popular libraries to handle date in javascript applications.
constraint with momentjs is, the size of the package. if you have a simple use-case. it’s better to go with in-built methods in javascript.

Let’s see how to format a date using momentjs
const moment = require("moment");
//it formats the date to the way we define.
console.log(moment().format("YYYY-MM-DD"));one of the major advantages of using moment is, you can format the date in the structure you want. you can just define different structure of date format.
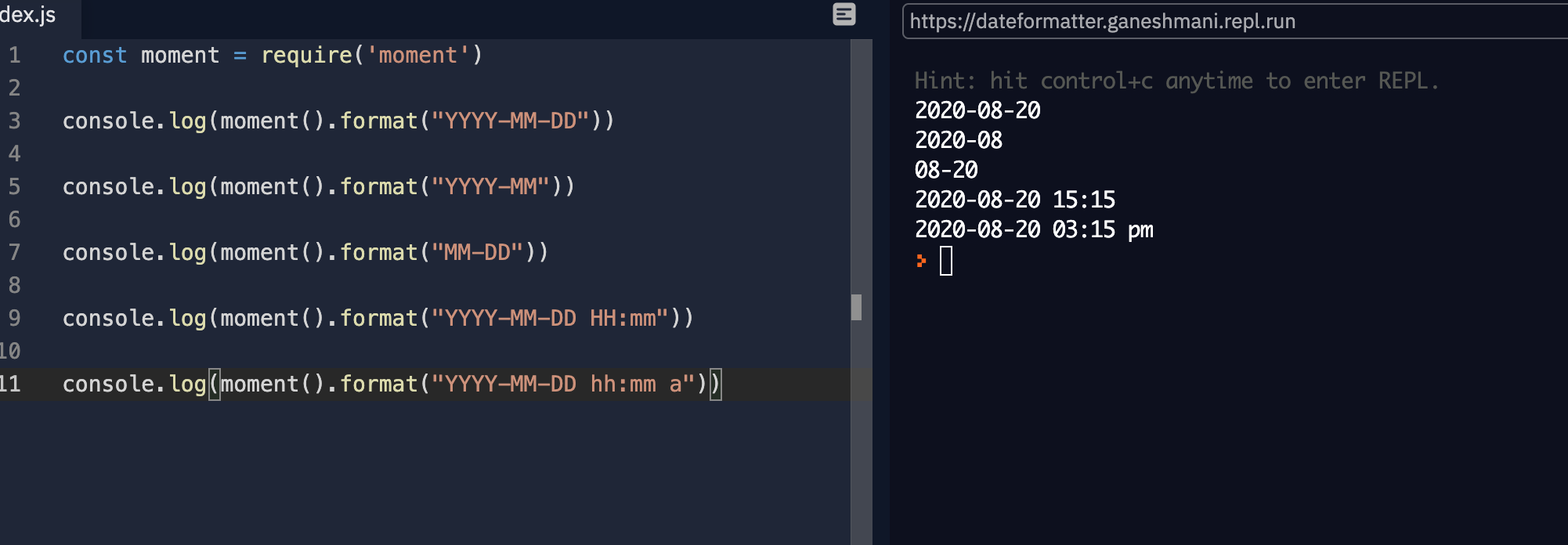
const moment = require("moment");
console.log(moment().format("YYYY-MM-DD"));
console.log(moment().format("YYYY-MM"));
console.log(moment().format("MM-DD"));
console.log(moment().format("YYYY-MM-DD HH:mm"));
console.log(moment().format("YYYY-MM-DD hh:mm a"));- YYYY - it represents the year in date time
- MM - represents the month of the specified date
- DD - represents the date of the date time.
- HH - defines the Hour in the date time.
- mm - minutes in the date time.

date-fns
date-fns is an another popular library to manipulate date in javascript.
const { format } = require("date-fns");
const dateFormatted = format(new Date(), "yyyy-mm-dd");
console.log(dateFormatted);date-fns is simple to use and comes in handy to parse and manipulate the date in javascript applications.
Summary
Learning how to manipulate date comes in handy to develop javascript applications. As a developer, it will be helpful to know how to format date in javascript efficiently.