Configuring babel for Node.js/Express Server
Configuring babel for Node.js/Express Server
In this article, we will see how to configure babel for Express server. Configuring babel for Node.js/Express Server. To learn more about Node.js
ECMAScript is a Javascript Standardization which gets updated every year, it is a good practice to update our code as well. ES6 Features
Sometimes, the browser doesn’t compatible with the latest javascript standards.
To solve this kind of problem, we need something like a babel which is nothing but a transpiler for javascript.
Babel Setup
Firstly, we need to install two main packages to setup babel in the project.
- babel-core - babel-core is the main package to run any babel setup or configuration
- babel-node - babel-node is the package used to transpile from ES(Any Standard) to plain javascript.
- babel-preset-env - this package is used to make use of upcoming features which node.js couldn’t understand. like, some feature will be new and take time to implement in the node.js by default.
Best Practice
Mainly, the reason for using the babel is to make use of Javascript new features in the codebase. we don’t know whether the node.js in the server will understand the particular code or not unless it is a vanilla javascript.
So, it is always recommended to transpile the code before deployment. there are two kinds of babel transpiling code.
- One is for Production
- One is for Development
Development Setup
$ npm init --yes
$ npm install --save exress body-parser cors
$npm install --save nodemonHere, we initialize the package.json and install the basic express server with nodemon.
Next, we need to install @babel/core and @babel/node packages.
$ npm install @babel/core @babel/node --save-devAfter that, we need to create a file called .babelrc which contains all the babel configuration.
{
"presets": ["@babel/preset-env"]
}Now, the setup is ready. we need to create a script which transpile our code on run time.
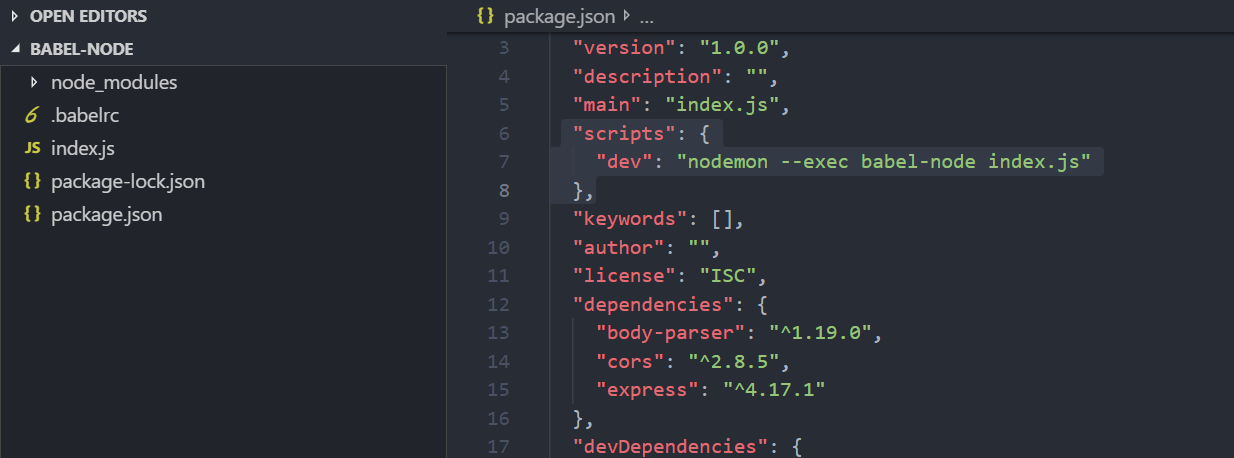
"scripts": {
"dev": "nodemon --exec babel-node index.js"
}
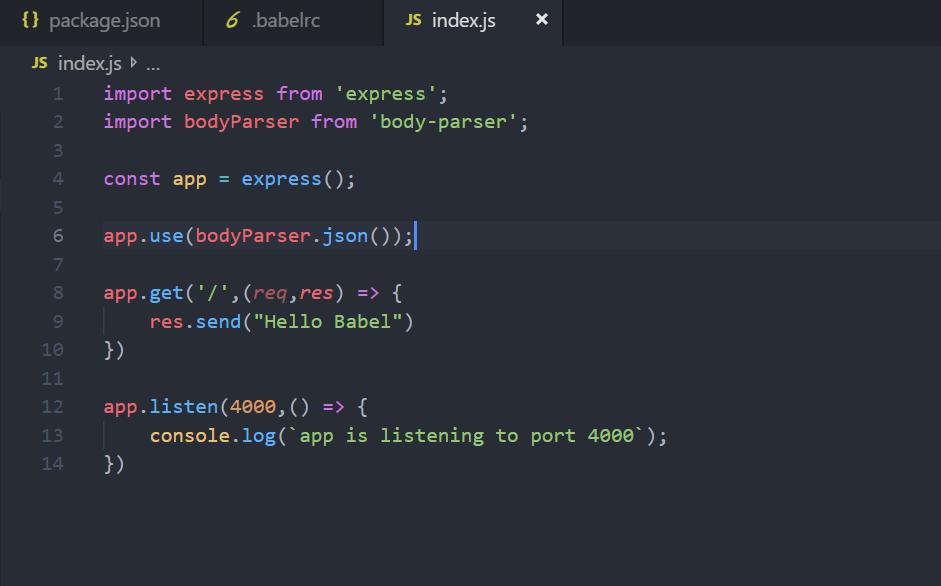
Finally, add the following code in the index.js and run the script.
import express from "express";
import bodyParser from "body-parser";
const app = express();
app.use(bodyParser.json());
app.get("/", (req, res) => {
res.send("Hello Babel");
});
app.listen(4000, () => {
console.log(`app is listening to port 4000`);
});
$ npm run devFinally, you will see the output like Hello Babel.
Production Setup
Mainly, we cannot transpile the code in run time in production. So, what we need to do is, to compile the code into vanilla javascript and deploy the compiled version to the node.js production server.
Add the following command for building a compiled version of code
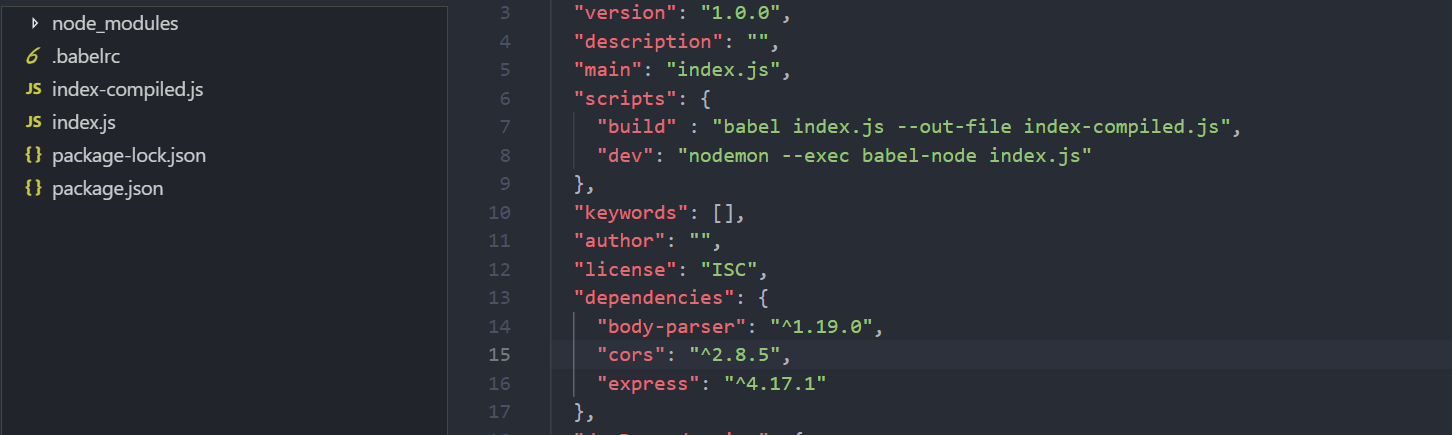
"scripts": {
"build" : "babel index.js --out-file index-compiled.js",
"dev": "nodemon --exec babel-node index.js"
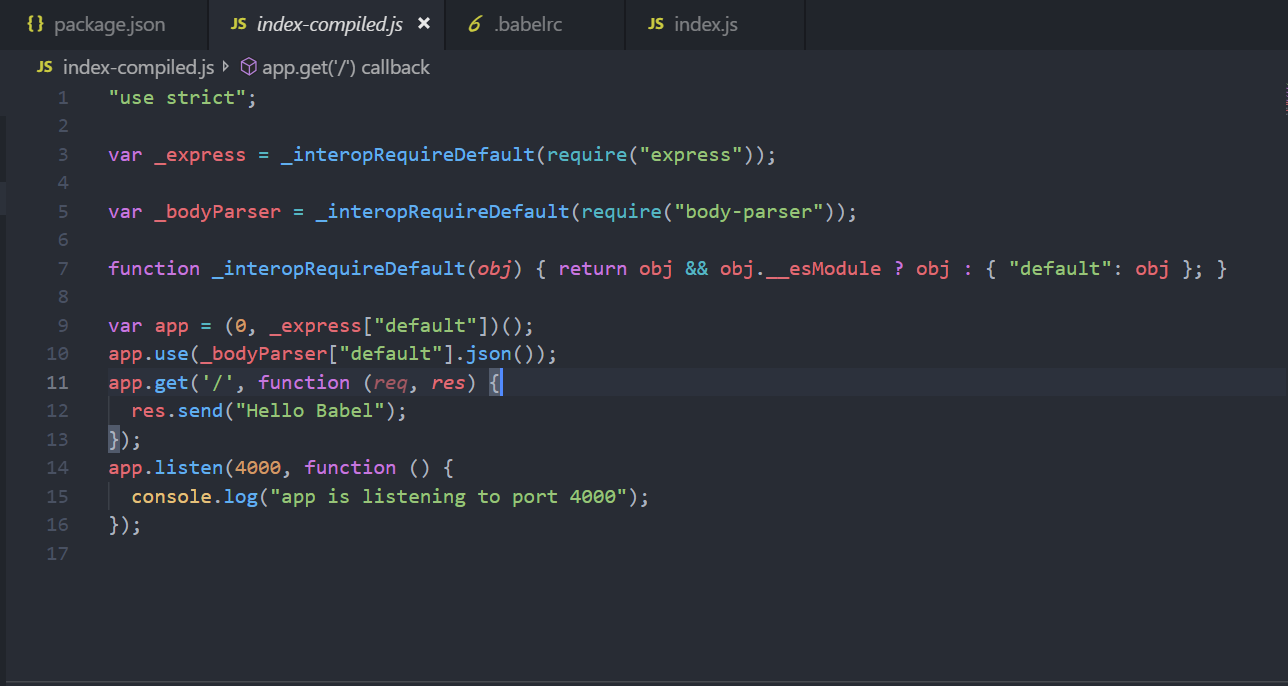
}Babel compiles the index.js file and writes the compiled version in index-compiled.js
Meanwhile, when you run the command, you will get the compiled version like


Finally, we need to deploy the compiled version in the node.js production server.
To Learn Babel in-depth, you can refer to this video from Brad Traversy
https://www.youtube.com/watch?v=iWUR04B42Hc
That’s for this article, we will see more about babel and webpack in the upcoming articles.
Until then, Happy coding :-)