How to implement Twilio in Express Application
How to implement Twilio in Express Application
In this article, we will see How to implement Twilio in Express Application.
Further, To Learn More about Node.js
Apache Kakfa for Node.js Developer
Implementing Redis Pub/Sub in Node.js Applications
SMS/Voice Verification for a web application became mandatory nowadays.
we are using library called Twilio in node.js to make verification phone call.
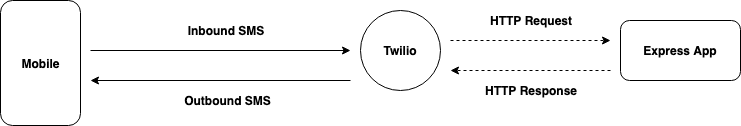
How Twilio Works?

- When an User replies to SMS which sends my our Express Application. Twilio takes the response and sends it to Express Applicaiton
- Express Application can do some action through which a SMS/Voice Call can be send programmatically
Implementation
Firstly, To start the project, initialize npm and install twilio official package
before proceeding further. we need a Twilio account to access the sdk and twilio voice capable phone number. create an account in twilio
Meanwhile, if we don’t have a phone number which has twilio voice capable. we can try with a trial phone number . voice capable phone number
we need an accountid and auth token to access the twilio API.
npm init --yes
npm install --save twilio dotenvpackage dotenv is used to maintain the environment variable. To know more about dotenv
create a .env file in the root of the project and store the environment values
SID="your accountid here"
AUTH_TOKEN="your auth token here"
FROM="your twilio phone number"
TO="to the number to receive the call"Finally, we can write code to access the twilio using the twilio js sdk.
Basically, it initiates the call from the twilio client which takes the from and to argument.
save the file in the root of project as app.js and run the command
node app.jswe can do more using Twilio and node.js. please find more in the official page of twilio. Twilio docs
There are many use-cases where we need to implement the Call or Messaging Service for theApplication. For Example, Signup verification of an User by Sending the OTP through SMS.
we will learn more about Node.js in upcoming articles. Stay Tuned.
Until then, Happy Coding :-)