E2E Testing in Node.js using cypress.io
E2E Testing in Node.js using cypress.io
what is cypress.io ?
Firstly,cypress is an automation test tool for the modern web and can be used for a different type of testing like
- end to end test cases
- Integration test cases
- Unit test cases
we will be using cypress for E2E testing in node.js and E2E testing in node.js is an important part of software development in node.js
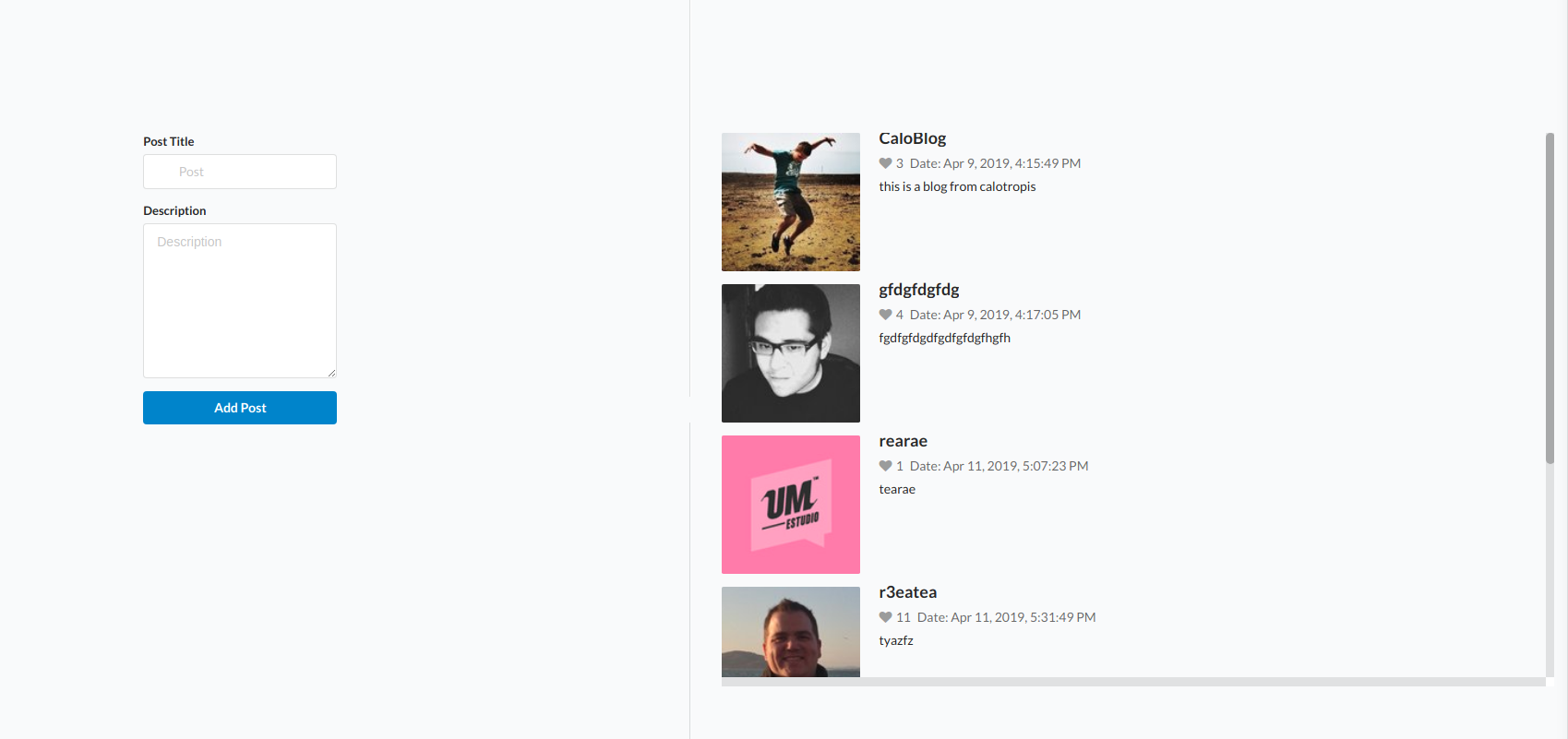
Above all, we are going to write a test case for a simple blog application: https://gentle-tor-26434.herokuapp.com/
source : https://github.com/ganeshmani/meanstack_task

Therefore, we need to figure out how it has to work and what logic we need to test
For this blog application, we simply going to test :
- when the user enters the title, description and clicks the submit button
- the blog should be added in the blog list
Firstly,we will setup the cypress in the project
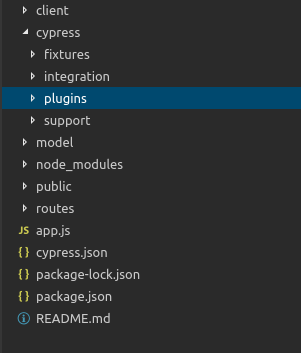
npm install cypress --save-devOnce the installation gets completed, you will see the folder structure of cypress as

Let’s breakdown the functionality of each folder that cypress has
Folder Structure:
- fixtures - it contains external static data that we want to use in the test files
- integration - this is the folder where we write all the test cases
- plugins - it contains all the plugins that we want to use with cypress. some use cases are https://docs.cypress.io/guides/tooling/plugins-guide.html#Use-Cases
- support - it contains all the reusable behavior of the custom commands. Example: You can define your behaviors in a
beforeEachwithin any of thecypress/supportfiles:
beforeEach(function () {
cy.log("I run before every test in every spec file!!!!!!");
});Firstly, create a file in the cypress/integration folder and add the following code.
describe("Loading the homepage", function () {
it("successfully loads", function () {
cy.visit("https://gentle-tor-26434.herokuapp.com/");
});
});
describe("adding blog post", function () {
it("creating a new blog post", function () {
cy.visit("https://gentle-tor-26434.herokuapp.com/");
cy.get("input").type("Cypress added blog post");
cy.get("textarea").type(
"Hey it is an automated testing blog post.please check it out the cypress.io...it' so cool"
);
cy.get("div.submit").click();
cy.get("div.item").last().should("contain", "Cypress added blog post");
});
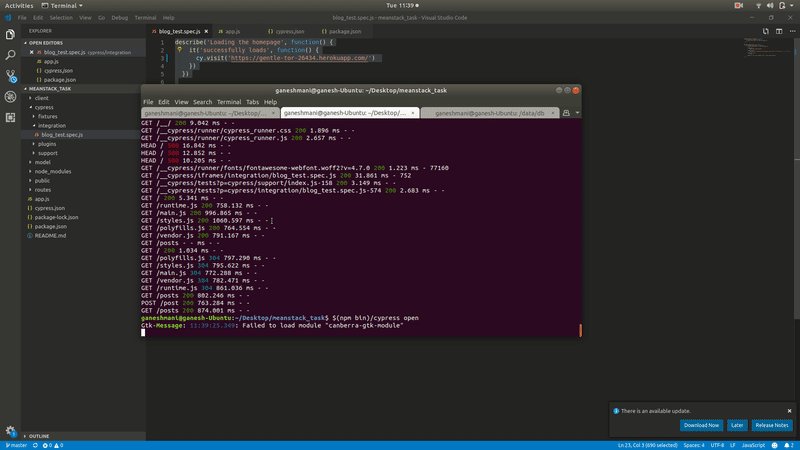
});After that, we can run the cypress command to start the cypress interface:
$(npm bin)/cypress openthere are several other ways to do that https://docs.cypress.io/guides/getting-started/installing-cypress.html#Opening-Cypress
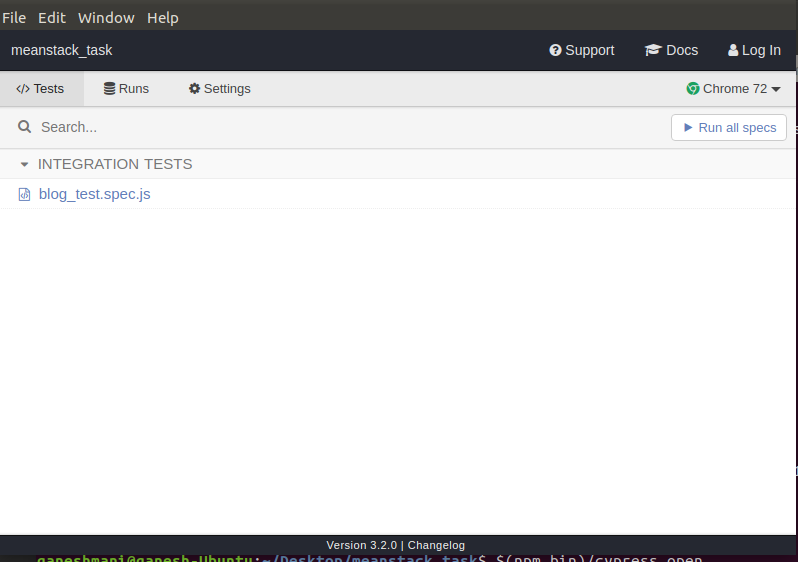
it will open a cypress interface like this.

select the test case that you want to run or you can select Run all specs

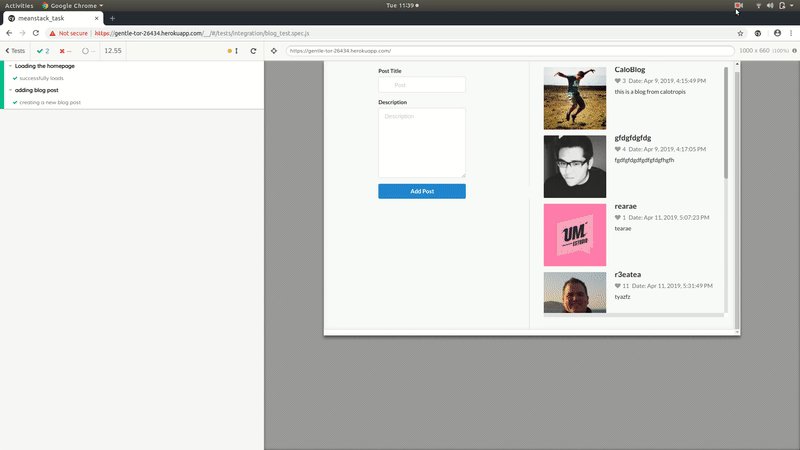
Output for the cypress test cases
In conclusion, cypress run the test cases and return the assertion in the browser. Yayyyy!.. we did it :-)
To learn more about cypress. https://docs.cypress.io/guides/core-concepts/introduction-to-cypress.html
To learn more about Node.js . https://cloudnweb.dev/category/web-dev/
Happy learning!!!!! :-)